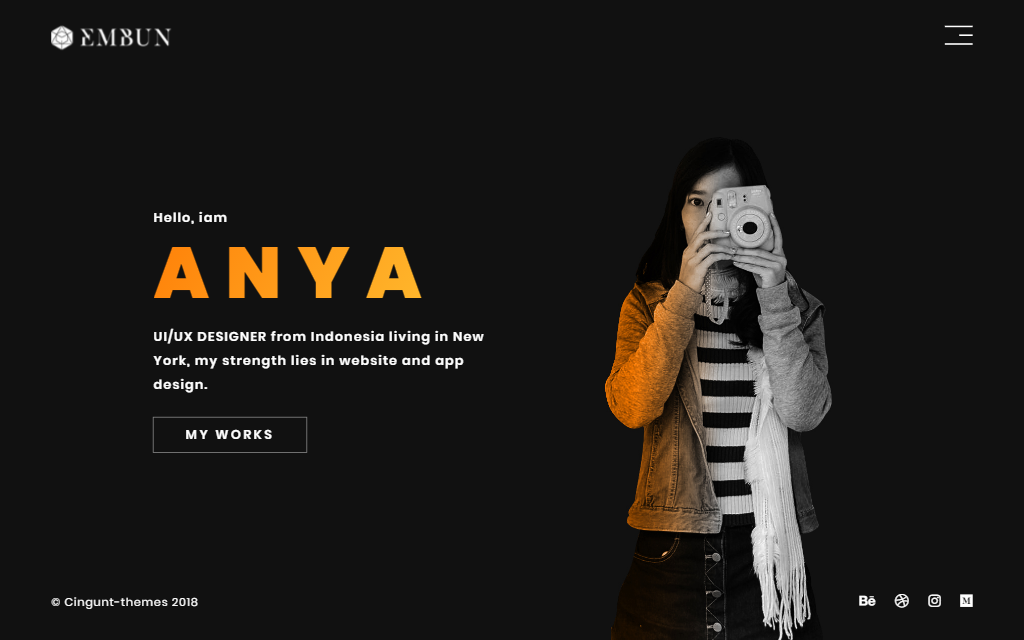
How to Make a Website in HTML and CSS
In this article, I am going to tell you how you can create a very beautiful Website in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
Download Source files Here
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>anya</title>
<!-- popines fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,700;1,500&display=swap" rel="stylesheet">
<!-- end here -->
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<style type="text/css">
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section
{
width: 100%;
height: 100vh;
background: #111111;
}
nav
{
width: 100%;
height: 90px;
padding: 0px 5%;
display: flex;
align-items: center;
justify-content: space-between;
}
nav img
{
cursor: pointer;
}
section .about
{
width: 80%;
height: 80%;
padding: 0px 5%;
margin: auto;
display: flex;
justify-content: space-between;
/*background: url(img/model.png);
background-repeat: no-repeat;
background-position: center right;*/
}
section .content
{
width: 40%;
padding-top: 10%;
}
section .content h5
{
color: #fff;
text-transform: capitalize;
letter-spacing: 1px;
font-size: 16px;
}
section .content h1
{
color: #ff9113;
text-transform: uppercase;
font-size: 120px;
}
section .content p
{
color: #fff;
text-transform: capitalize;
letter-spacing: 1px;
font-size: 16px;
margin: 0px 0px 20px;
}
section .content button
{
width: 180px;
height: 42px;
background: transparent;
border: 1px solid #fff;
text-transform: uppercase;
color: #fff;
font-size: 16px;
letter-spacing: 2px;
transition: .5s;
}
section .content button:hover
{
color: #111111;
background: #ff9113;
border: none;
cursor: pointer;
}
section .content ul
{
display: flex;
list-style: none;
margin-top: 30px;
width: 30%;
justify-content: space-between;
}
section .content ul li a
{
color: #fff;
font-size: 16px;
transition: .5s;
}
section .content ul li a:hover
{
color: #ff9113;
}
section .about img
{
height: 565px;
}
</style>
</head>
<body>
<section>
<nav>
<img src="img/logo.png">
<img src="img/menu.png">
</nav>
<div class="about">
<div class="content">
<h5>hello,iam</h5>
<h1>anya</h1>
<p>UI/UX DESIGNER from Indonesia living in New York, my strength lies in website and app design.</p>
<button>my works</button>
<ul>
<li><a href="#"><ion-icon name="logo-instagram"></ion-icon></a></li>
<li><a href="#"><ion-icon name="logo-whatsapp"></ion-icon></a></li>
<li><a href="#"><ion-icon name="logo-twitter"></ion-icon></a></li>
<li><a href="#"><ion-icon name="logo-facebook"></ion-icon></a></li>
</ul>
</div>
<img src="img/model.png">
</div>
</section>
Here we completed our tutorial.
If you face any problem
please feel free to contact us.
Thanks for reading our post.