Make Website Template HTML and CSS
In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
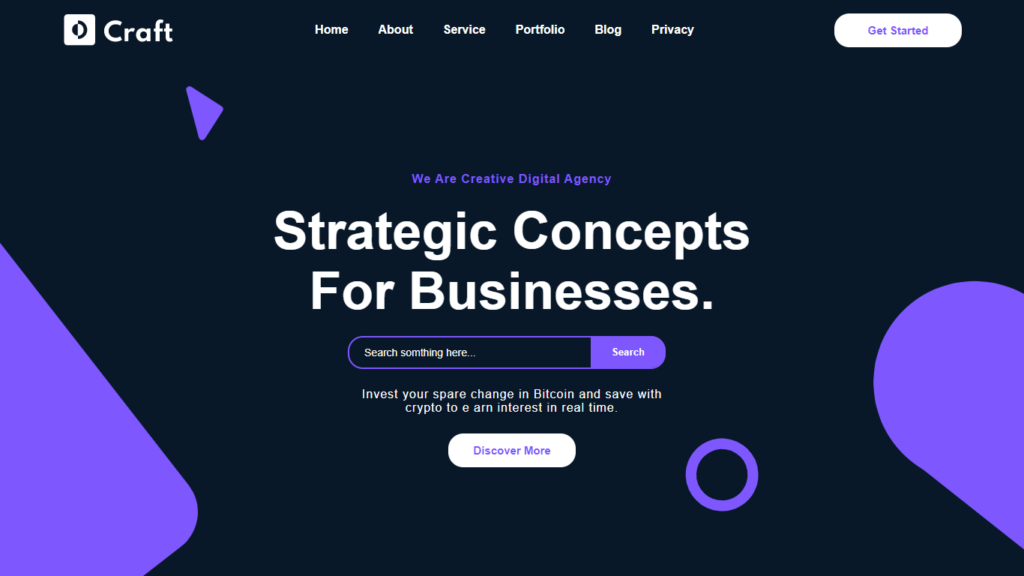
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Website template in html and css</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
transition: 0.5s;
overflow: hidden;
font-family: arial;
}
header
{
width: 100%;
height: 100vh;
background-color: #081828;
background-image: url(bg.svg);
background-size: cover;
}
.logo
{
width: 150px;
}
nav
{
width: 1200px;
height: 80px;
display: flex;
margin: auto;
justify-content: space-between;
align-items: center;
}
nav ul
{
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
nav ul li
{
margin: 20px;
color: #fff;
font-weight: bold;
cursor: pointer;
}
nav ul li:hover
{
color: #7e57ff;
}
.btn
{
width: 170px;
height: 45px;
background-color: #fff;
color: #7e57ff;
border-radius: 20px;
cursor: pointer;
font-weight: bold;
border: none;
font-size: 15px;
}
.btn:hover
{
background-color: #7e57ff;
color: #fff;
}
.container
{
width: 1200px;
height: 100%;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
}
.content
{
text-align: center;
}
.container h5
{
color: #7e57ff;
font-weight: bold;
font-size: 16px;
letter-spacing: 1px;
}
.container h1
{
color: #fff;
padding-top: 20px;
font-size: 70px;
}
.container .search
{
display: flex;
margin-left: 100px;
}
.container input
{
width: 400px;
height: 40px;
border-radius: 20px;
border: 2px solid #7e57ff;
background-color: transparent;
padding-left: 20px;
outline: none;
color: #fff;
margin-top: 20px;
}
::placeholder
{
color: #fff;
font-size: 14px;
}
.btn2
{
width: 100px;
height: 42px;
background-color: #7e57ff;
color: #fff;
cursor: pointer;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
font-weight: bold;
border: none;
position: relative;
right: 100px;
top: 20px;
}
.container p
{
padding-top: 25px;
color: #fff;
font-size: 16px;
letter-spacing: 1px;
}
.container .btn
{
margin-top: 25px;
}
</style>
<body>
<header>
<nav>
<img class="logo" src="logo.svg">
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Portfolio</li>
<li>Blog</li>
<li>Privacy</li>
</ul>
<button class="btn">Get Started</button>
</nav>
<div class="container">
<div class="content">
<h5>We Are Creative Digital Agency</h5>
<h1>Strategic Concepts<br> For Businesses</h1>
<div class="search">
<input type="text" name="" placeholder="Search something here...">
<button class="btn2">Search</button>
</div>
<p>Invest your spare change in Bitcoin and save with<br> crypto to e arn interest in real time.</p>
<button class="btn">Discover More</button>
</div>
</div>
</header>
</body>
</html>
Here we completed our tutorial Website Template in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Company website template HTML CSS
Personal Website in HTML and CSS