About us Page in HTML and CSS With Source Code

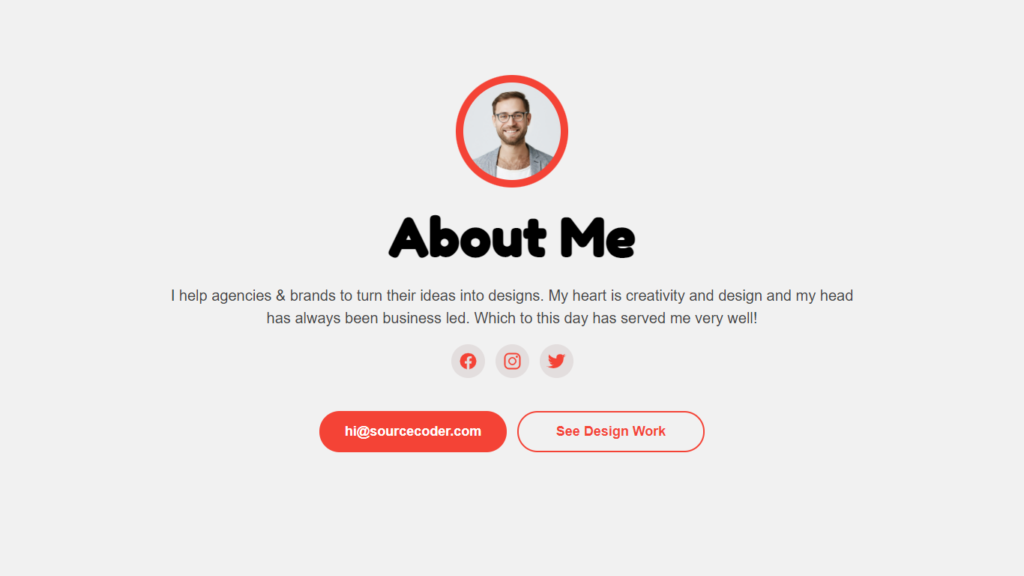
About us Page in HTML and CSS
About us Page in HTML and CSS In this article, I am going to tell you how you can create a very beautiful HTML About us page in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>About us Page in HTML and CSS</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fredoka+One&display=swap" rel="stylesheet">
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
transition: 0.5s;
}
body
{
width: 100%;
height: 100vh;
background-color: #f1f1f1;
text-align: center;
}
img
{
width: 130px;
padding: 10px;
border-radius: 50%;
background-color: #f44336;
margin-top: 100px;
}
h1
{
font-size: 70px;
padding-top: 20px;
font-family: 'Fredoka One', cursive;
}
p
{
line-height: 30px;
font-size: 20px;
font-family: sans-serif;
color: #444;
padding-top: 20px;
}
.icon ion-icon
{
font-size: 25px;
padding: 10px;
color: #f44336;
border-radius: 50%;
background-color: #dcd4d4ad;
margin: 20px 5px;
cursor: pointer;
}
.icon ion-icon:hover
{
background-color: #f44336;
color: #fff;
}
.btn
{
width: 250px;
height: 55px;
background-color: #f44336;
border: none;
font-size: 18px;
color: #fff;
border-radius: 50px;
cursor: pointer;
font-weight: bold;
}
.btn2
{
width: 250px;
height: 55px;
background-color: transparent;
border: 2px solid #f44336;
font-size: 18px;
color: #f44336;
border-radius: 50px;
cursor: pointer;
font-weight: bold;
}
.btn2:hover
{
background-color: #f44336;
color: #fff;
}
</style>
<body>
<img src="pic.jpg">
<h1>About Me</h1>
<p>I help agencies & brands to turn their ideas into designs. My heart is creativity and design and my head<br>has always been business led. Which to this day has served me very well!</p>
<div class="icon">
<ion-icon name="logo-facebook"></ion-icon>
<ion-icon name="logo-instagram"></ion-icon>
<ion-icon name="logo-twitter"></ion-icon>
</div>
<button class="btn">[email protected]</button>
<button class="btn2">See Design Work</button>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>
Here we completed our tutorial About us Page in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Personal Website in HTML and CSS
Company website template HTML CSS

WE CREATES WEBSITES
LEARN WEBSITE DESIGNING COURSE
ONLINE
We will teach you html5, css3, photoshop, bootstrap, media query, wordpress, sql, php.
Sandeep Gahlot

Responsive Product / Image Slider Using HTML, CSS, and JavaScript – 2023


