Our Team Section in HTML and CSS
Create Our Team Section in HTML and CSS. In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
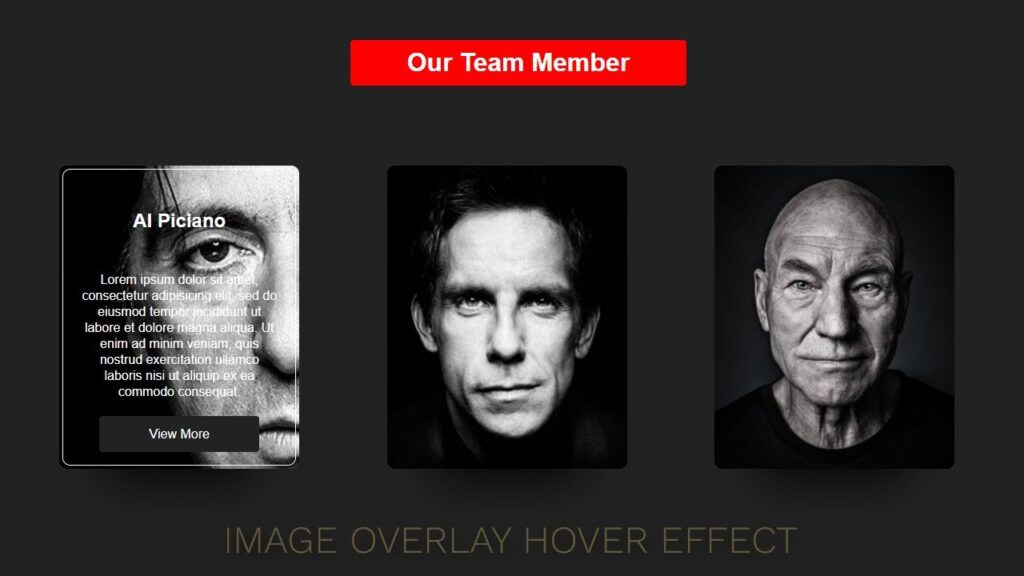
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<style type="text/css">
body
{
width: 100vw;
height: 100vh;
background-color: #222;
text-align: center;
overflow: hidden;
}
h1
{
color: #fff;
font-family: arial;
margin-top: 50px;
background: red;
width: 400px;
padding: 10px;
border-radius: 4px;
margin-bottom: 100px;
}
.border
{
height: 369px;
width: 290px;
background: transparent;
border-radius: 10px;
transition: border 1s;
position: relative;
}
.border:hover
{
border: 1px solid white;
}
.card
{ height: 379px;
width: 300px;
background: grey;
border-radius: 10px;
transition: background 0.8s;
overflow: hidden;
box-shadow: 0 70px 63px -60px #000000;
display: flex;
float: left;
margin-left: 8%;
justify-content: center;
align-items: center;
position: relative;
}
.card0
{
background: url('1.jpg') center center no-repeat;
background-size: 300px;
}
.card0:hover
{ background: url('1.jpg') left center no-repeat;
background-size: 600px;
}
.card0:hover h2
{
opacity: 1;
}
.card0:hover p
{
opacity: 1;
}
.card0:hover .btn
{
opacity: 1;
}
.card1
{
background: url('2.jpg') center center no-repeat;
background-size: 300px;
}
.card1:hover
{
background: url('2.jpg') left center no-repeat;
background-size: 600px;
}
.card1:hover h2
{
opacity: 1;
}
.card1:hover p
{
opacity: 1;
}
.card1:hover .btn
{
opacity: 1;
}
.card2
{
background: url('3.jpg') center center no-repeat;
background-size: 300px;
}
.card2:hover
{
background: url('3.jpg') left center no-repeat;
background-size: 600px;
}
.card2:hover h2
{
opacity: 1;
}
.card2:hover p
{
opacity: 1;
}
.card2:hover .btn
{
opacity: 1;
}
h2
{
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: white;
margin: 20px;
opacity: 0;
margin-top: 50px;
transition: opacity 1s;
}
p
{
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: white;
opacity: 0;
margin: 20px;
font-family: arial;
line-height: 20px;
transition: opacity 1s;
}
.btn
{
width: 200px;
height: 45px;
background-color: #222;
border-radius: 4px;
border: none;
opacity: 0;
color: #fff;
font-size: 16px;
transition: opacity 1s;
cursor: pointer;
}
</style>
<body>
<center><h1>Our Team Members</h1></center>
<div class="container">
<div class="card card0">
<div class="border">
<h2>Al Pacino</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
<button class="btn">view more</button>
</div>
</div>
<div class="card card1">
<div class="border">
<h2>Ben Stiller</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
<button class="btn">view more</button>
</div>
</div>
<div class="card card2">
<div class="border">
<h2>Patrick Stewart</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
<button class="btn">view more</button>
</div>
</div>
</div>
</body>
</html>
Here we completed our tutorial Portfolio Website Template in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Mobile Website Template HTML and CSS
Calculator in HTML and CSS with Source code