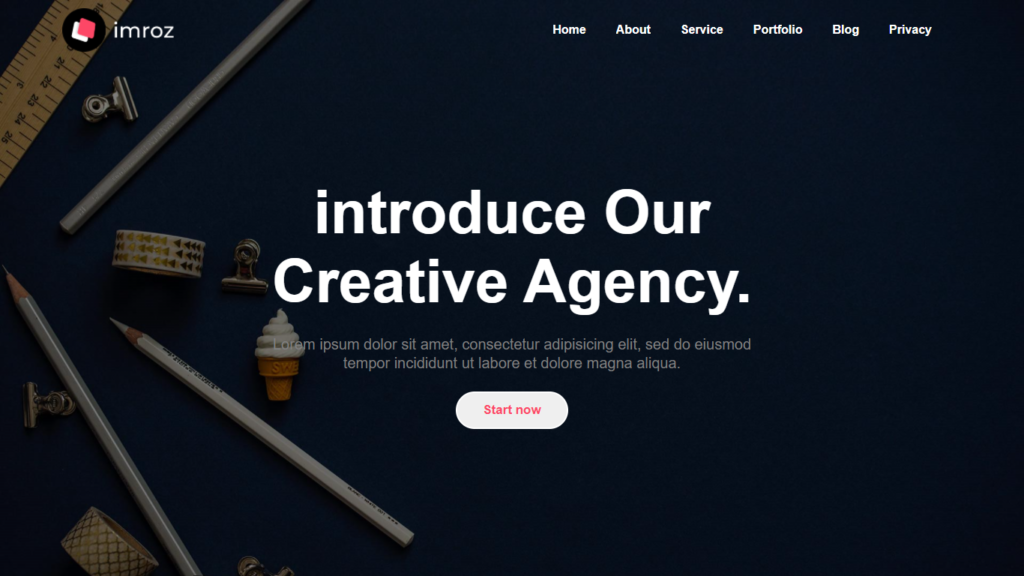
Website Template in HTML and CSS
In this article, I am going to tell you how you can create a very beautiful Website in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
Pet Website is the best-looking animals and pets website template where it can be used for the pet store center’s website through that you can reach many clients and have massive sales on your pets.
Get this website template for your pet store or pets care center website and build your base for the business to reach more. This Website template provides you a beautiful grids arrangement that makes the template look premium.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Website Template in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
overflow: hidden;
}
header
{
width: 100vw;
height: 100vh;
background: linear-gradient(to top,rgba(0,0,0,0.5)50%, rgba(0,0,0,0.5)50%), url(bg.jpg);
background-size: cover;
background-repeat: no-repeat;
}
nav
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo
{
width: 150px;
}
nav ul
{
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
nav ul li
{
margin-right: 40px;
font-family: arial;
color: #fff;
font-weight: bold;
cursor: pointer;
}
.container
{
width: 1200px;
height: 600px;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.container h1
{
font-family: arial;
font-weight: bold;
font-size: 80px;
color: #fff;
padding-top: 50px;
}
.container p
{
font-family: arial;
color: grey;
padding-top: 25px;
font-size: 20px;
line-height: 25px;
}
.container .btn
{
width: 150px;
height: 50px;
border-radius: 50px;
cursor: pointer;
font-family: arial;
color: #fd4766;
font-size: 17px;
font-weight: bold;
border: 2px solid #fff;
margin-top: 25px;
transition: 0.5s;
}
.container .btn:hover
{
color: #fff;
border: 2px solid #fd4766;
background: #fd4766;
}
</style>
<body>
<header>
<nav>
<img class="logo" src="logo.png">
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Portfolio</li>
<li>Blog</li>
<li>Privacy</li>
</ul>
</nav>
<div class="container">
<div class="content">
<h1>introduce Our<br> Creative Agency.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod<br>
tempor incididunt ut labore et dolore magna aliqua.</p>
<button class="btn">Start now</button>
</div>
</div>
</header>
</body>
</html>
Here we completed our tutorial.
If you face any problem
please feel free to contact us.
Thanks for reading our post.