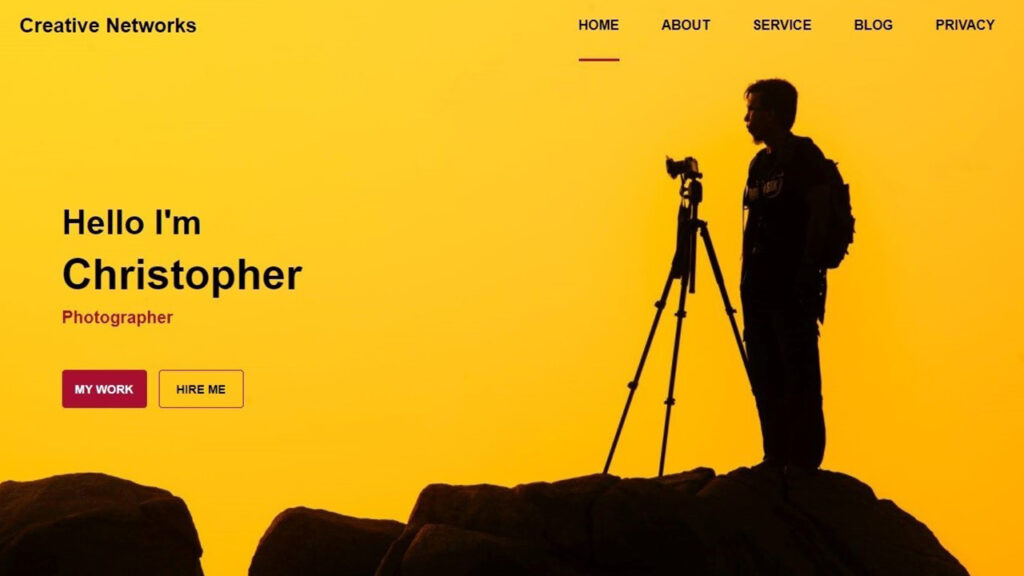
Website Template in HTML and CSS
In this article, I am going to tell you how you can create a very beautiful Website Template in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
html and css,html website,how to make a website using html and css,html,html css website design,html css,css,how to make website using html and css,how to create website using html and css,responsive website html css,html and css website design,html css website design tutorial,website design,how to create a website using html and css,html and css website design tutorial,responsive website,html website design tutorial,how to make website,how to make a website using html css,website template,website templates,website,website templates free download,create a website,website design,template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana
<!DOCTYPE html>
<html>
<head>
<title>Website template in HTML and CSS</title>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</head>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600&display=swap');
*
{
margin: 0;
padding: 0;
font-family: 'Open Sans', sans-serif;
}
.content
{
width: 100%;
height: 100vh;
background-image: url(bg.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center top;
}
.navbar
{
width: 1200px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
padding: 0px 50px;
height: 100px;
color: #000;
}
.navbar h2
{
font-size: 30px;
}
.navbar ul
{
display: flex;
height: 100px;
align-items: center;
}
.navbar ul li
{
list-style: none;
margin-right: 40px;
font-weight: bolder;
font-size: 18px;
cursor: pointer;
position: relative;
}
.navbar ul li:after
{
content: '';
position: absolute;
display: block;
width: 0%;
height: 3px;
background-color: #ea3a60;
bottom: -40px;
transition: .3s;
}
.navbar ul li:first-child:after
{
width: 100%;
}
.navbar ul li:hover:after
{
width: 100%;
}
.main
{
width: 1200px;
margin: auto;
}
.main h2
{
padding-top: 150px;
font-size: 40px;
padding-left: 70px;
}
.main h1
{
font-size: 60px;
font-weight: bolder;
padding-left: 70px;
}
.main h3
{
padding-left: 70px;
padding-top: 10px;
color: #ea3a60;
}
.button .work
{
width: 100px;
height: 45px;
margin-left: 70px;
margin-top: 20px;
background-color: #ea3a60;
border: none;
color: #fff;
border-radius: 4px;
font-weight: bold;
cursor: pointer;
transition-duration: 0.5s;
}
.button .work:hover
{
background-color: #a70e2f;
}
.button .hire
{
width: 100px;
height: 45px;
margin-left: 15px;
margin-top: 20px;
border: 1px solid #ea3a60;
background-color: transparent;
color: #ea3a60;
border-radius: 4px;
font-weight: bold;
cursor: pointer;
transition-duration: 0.5s;
}
.button .hire:hover
{
background-color: #ea3a60;
color: #fff;
}
</style>
<body>
<div class="content">
<div class="container-fluid">
<div class="navbar">
<h2><span style="color: #ea3a60;">Creative</span> <span>Networks</span></h2>
<ul>
<li class="active">Home</li>
<li>About</li>
<li>Contact</li>
<li>Blog</li>
<li>Privacy</li>
</ul>
</div>
</div>
<div class="main">
<h2>Hello, I’m</h2>
<h1>Christopher</h1>
<h3>Photographer</h3>
<div class="button">
<button class="work">MY WORK</button>
<button class="hire">HIRE</button>
</div>
</div>
</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
How to Download and Install Window 11 for free [ 100% trick ]
How to read deleted messages and status on WhatsApp in 2021?
Queries Solved:-
html and css,html website,how to make a website using html and css,html,html css website design,html css,css,how to make website using html and css,how to create website using html and css,responsive website html css,html and css website design,html css website design tutorial,website design,how to create a website using html and css,html and css website design tutorial,responsive website,html website design tutorial,how to make website,how to make a website using html css,website template,website templates,website,website templates free download,create a website,website design,template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana