Portfolio Website in HTML and CSS
Portfolio Website in HTML and CSS In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
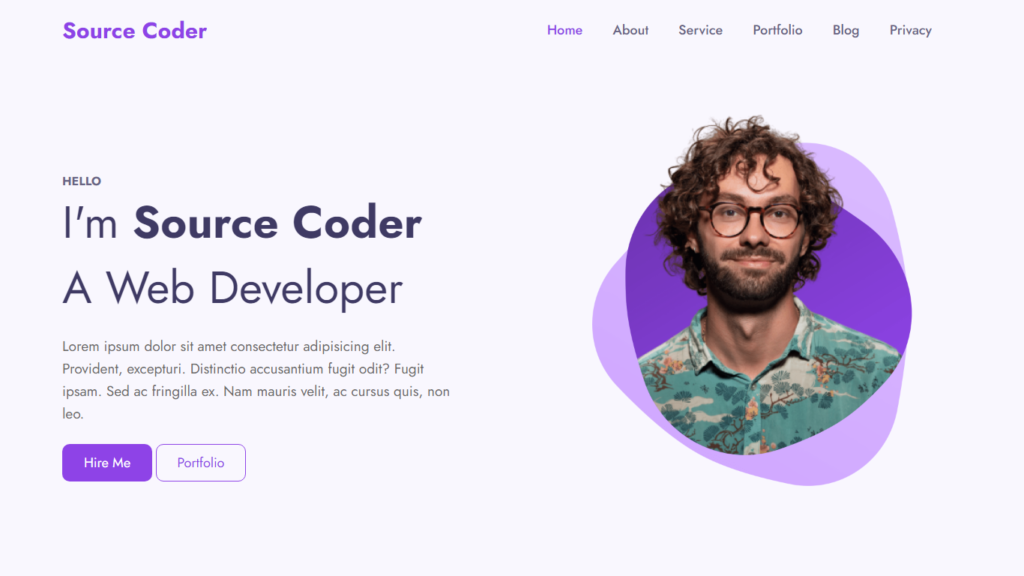
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<title>portfolio Website template</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@400;500;700;900&display=swap" rel="stylesheet">
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
font-family: 'Jost', sans-serif;
transition: 0.5s;
overflow: hidden;
}
header
{
width: 100%;
height: 100vh;
background-color: #f9f7fe;
}
nav
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
nav .logo
{
color: #8e43e7;
font-size: 30px;
cursor: pointer;
}
nav ul
{
display: flex;
justify-content: space-between;
align-items: center;
list-style: none;
}
nav ul li
{
margin-right: 40px;
font-size: 18px;
cursor: pointer;
color: #686485;
font-weight: 500;
}
nav ul li:hover
{
color: #8e43e7;
}
.active
{
color: #8e43e7;
}
.container
{
width: 1200px;
height: 100%;
margin: auto;
display: flex;
padding-top: 50px;
}
.container h4
{
padding-top: 100px;
color: #686485;
}
.container h1
{
font-size: 60px;
color: #3f3a64;
font-weight: 400;
}
.container span
{
font-weight: 700;
}
.container p
{
color: #6b6969;
line-height: 30px;
padding-top: 20px;
font-size: 19px;
}
.btn
{
width: 120px;
height: 50px;
border: none;
background: #8e43e7;
color: #fff;
font-size: 18px;
cursor: pointer;
border-radius: 10px;
margin-top: 25px;
}
.btn2
{
width: 120px;
height: 50px;
border: 1px solid #8e43e7;
background: transparent;
color: #8e43e7;
font-size: 18px;
cursor: pointer;
border-radius: 10px;
margin-top: 25px;
}
.btn2:hover
{
background: #8e43e7;
color: #fff;
}
.image img
{
width: 550px;
margin-left: 100px;
}
</style>
<body>
<header>
<nav>
<h1 class="logo">Source Coder</h1>
<ul>
<li class="active">Home</li>
<li>About</li>
<li>Service</li>
<li>Portfolio</li>
<li>Blog</li>
<li>Contact</li>
<li>Privacy</li>
</ul>
</nav>
<div class="container">
<div class="content">
<h4>HELLO</h4>
<h1>I'm <span>Source Coder</span><br> A Web Developer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.<br>
Provident, excepturi. Distinctio accusantium fugit odit? Fugit<br>
ipsam. Sed ac fringilla ex. Nam mauris velit, ac cursus quis, non leo.</p>
<button class="btn">Hire Me</button>
<button class="btn2">Portfolio</button>
</div>
<div class="image">
<img src="photo.png">
</div>
</div>
</header>
</body>
</html>
Here we completed our tutorial Website Template in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Loading Animation in HTML CSS With Source Code
Animation Website in HTML and CSS