Website Template in HTML CSS
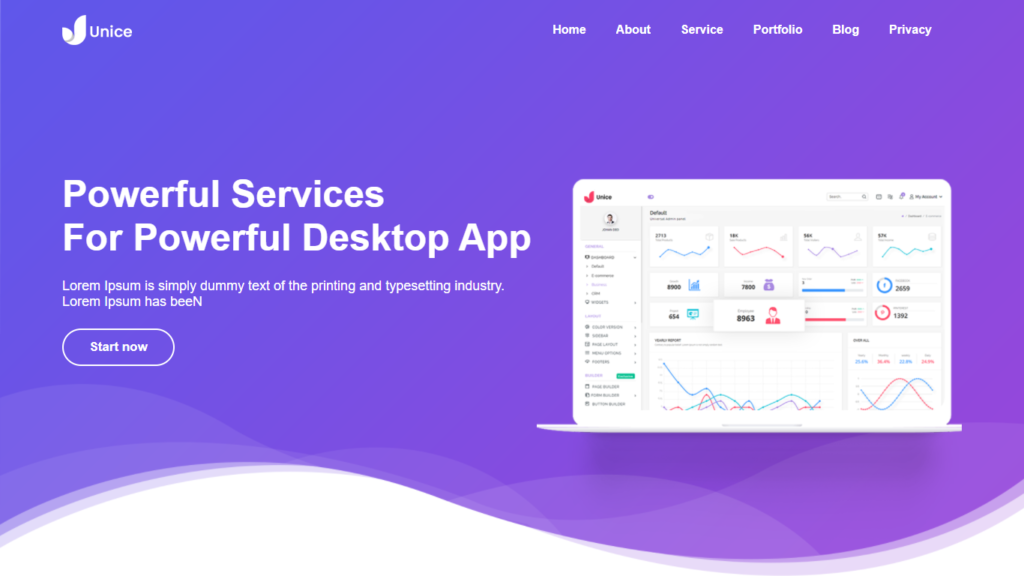
Website Template in HTML CSS. In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Website in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
header
{
width: 100%;
height: 800px;
background: url(bg.png);
background-size: contain;
background-repeat: no-repeat;
}
nav
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
nav ul
{
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
nav ul li
{
margin-right: 40px;
font-family: arial;
color: #fff;
font-weight: bold;
cursor: pointer;
}
.container
{
width: 1200px;
height: 100%;
margin: auto;
display: flex;
}
.container h1
{
font-family: arial;
font-weight: bold;
font-size: 50px;
color: #fff;
margin-top: 150px;
}
.container p
{
font-family: arial;
color: #fff;
padding-top: 25px;
font-size: 18px;
}
.container .btn
{
width: 150px;
height: 50px;
border-radius: 50px;
cursor: pointer;
font-family: arial;
color: #fff;
font-size: 17px;
font-weight: bold;
border: 2px solid #fff;
background: transparent;
margin-top: 25px;
transition: 0.5s;
}
.container .btn:hover
{
color: #823cec;
border: 2px solid #fff;
background: #fff;
}
.image img
{
width: 600px;
margin-left: 100px;
}
/*about*/
.about-main
{
width: 100%;
height: 700px;
padding-bottom: 100px;
}
.about
{
width: 1200px;
height: 100%;
margin: auto;
text-align: center;
}
.about h1
{
font-family: arial;
font-weight: bold;
font-size: 40px;
color: #844adb;
padding-top: 50px;
}
.about p
{
color: #4c1c86;
font-family: arial;
padding-top: 20px;
font-size: 16px;
}
.about .container
{
padding-top: 50px;
}
.about img
{
margin: 0;
width: 600px;
}
.about .content h1
{
padding-top: 50px;
margin: 0;
color: #854cdb;
}
.about .content p
{
color: #adabab;
font-size: 17px;
line-height: 30px;
padding: 10px;
}
/*service*/
.service-main
{
width: 100%;
height: 700px;
padding-bottom: 100px;
background-color: #f5f5f5;
}
.service
{
width: 1200px;
height: 100%;
margin: auto;
text-align: center;
}
.service h1
{
font-family: arial;
font-weight: bold;
font-size: 40px;
color: #844adb;
padding-top: 50px;
}
.service p
{
color: #4c1c86;
font-family: arial;
padding-top: 20px;
font-size: 16px;
}
.service .row
{
padding: 50px 0px;
display: flex;
justify-content: space-between;
align-items: center;
}
.service .row .box h2
{
color: #844adb;
padding-top: 10px;
font-family: arial;
font-size: 20px;
cursor: pointer;
}
.service .row .box p
{
color: #adabab;
font-family: arial;
line-height: 25px;
}
</style>
<body>
<header>
<nav>
<img src="logo.png">
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Portfolio</li>
<li>Blog</li>
<li>Privacy</li>
</ul>
</nav>
<div class="container">
<div class="content">
<h1>Powerful Services<br> For Powerful Desktop App</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has beeN</p>
<button class="btn">Start now</button>
</div>
<div class="image">
<img src="laptop.png">
</div>
</div>
</header>
<!-- about -->
<div class="about-main">
<div class="about">
<h1>Advanced Features</h1>
<p>We believe we have created the most efficient SaaS landing page for your users. Landing page with features that will<br> convince you to use it for your SaaS business.</p>
<div class="container">
<div class="image">
<img src="about.png">
</div>
<div class="content">
<h1>About</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
<!-- service -->
<div class="service-main">
<div class="service">
<h1>Our Features</h1>
<p>We believe we have created the most efficient SaaS landing page for your users. Landing page with features that will<br> convince you to use it for your SaaS business.</p>
<div class="row">
<div class="box">
<img src="a.png">
<h2>Content Management</h2>
<p>There are many variations of<br>
passages of Lorem Ipsum available,<br>
but the ma- jority have suffered.</p>
</div>
<div class="box">
<img src="b.png">
<h2>Project Analysis</h2>
<p>There are many variations of<br>
passages of Lorem Ipsum available,<br>
but the ma- jority have suffered.</p>
</div>
<div class="box">
<img src="c.png">
<h2>Support & Service</h2>
<p>There are many variations of<br>
passages of Lorem Ipsum available,<br>
but the ma- jority have suffered.</p>
</div>
</div>
<div class="row">
<div class="box">
<img src="d.png">
<h2>Project Management</h2>
<p>There are many variations of<br>
passages of Lorem Ipsum available,<br>
but the ma- jority have suffered.</p>
</div>
<div class="box">
<img src="e.png">
<h2>Get Free Update</h2>
<p>There are many variations of<br>
passages of Lorem Ipsum available,<br>
but the ma- jority have suffered.</p>
</div>
<div class="box">
<img src="f.png">
<h2>Smart Performance</h2>
<p>There are many variations of<br>
passages of Lorem Ipsum available,<br>
but the ma- jority have suffered.</p>
</div>
</div>
</div>
</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
Thanks for reading our post.
Also Read:
Download Doctor Website Template
Create Our Team Section in HTML and CSS