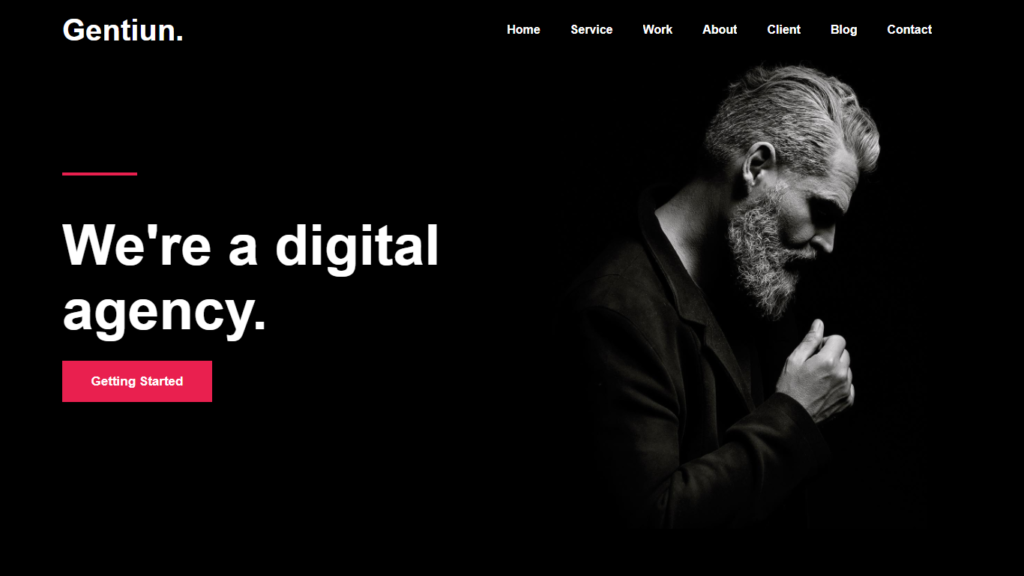
Website Template in HTML CSS
In this article, I am going to tell you how you can create a very beautiful Website Template in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Website Template in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
overflow: hidden;
}
header
{
width: 100%;
height: 100vh;
background: #000;
color: #fff;
}
nav
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
nav .logo
{
font-family: arial;
font-weight: bold;
font-size: 40px;
cursor: pointer;
}
nav ul
{
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
nav ul li
{
font-family: arial;
margin-right: 40px;
font-weight: bold;
cursor: pointer;
transition: 0.5s;
}
nav ul li:hover
{
color: #e9204f;
}
.container
{
width: 1200px;
height: 100%;
margin: auto;
display: flex;
}
.container hr
{
width: 100px;
height: 4px;
background-color: #e9204f;
border: none;
margin-top: 150px;
}
.container h1
{
font-family: arial;
font-size: 75px;
padding-top: 50px;
}
.container button
{
width: 200px;
height: 55px;
background-color: transparent;
border: 2px solid #e9204f;
color: #fff;
font-family: arial;
cursor: pointer;
font-size: 17px;
font-weight: bold;
margin-top: 25px;
transition: 0.5s;
}
.container button:hover
{
background-color: #e9204f;
color: #fff;
}
.container img
{
width: 500px;
margin-left: 150px;
}
</style>
<body>
<header>
<nav>
<h1 class="logo">Gentium.</h1>
<ul>
<li>Home</li>
<li>Service</li>
<li>Work</li>
<li>About</li>
<li>Client</li>
<li>Blog</li>
<li>Contact</li>
</ul>
</nav>
<div class="container">
<div class="content">
<hr>
<h1>We're a digital<br> agency.</h1>
<button class="btn">Getting Started</button>
</div>
<div class="image">
<img src="pic.jpg">
</div>
</div>
</header>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
Box Hover in HTML and CSS with Source code
Contact us Form in HTML CSS With Source Code || Creative Networks
Queries Solved:-
html and css website design tutorial,responsive website,html website design tutorial,how to make website,how to make a website using html css,website template,website templates,website,website templates free download,create a website,website design,template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana