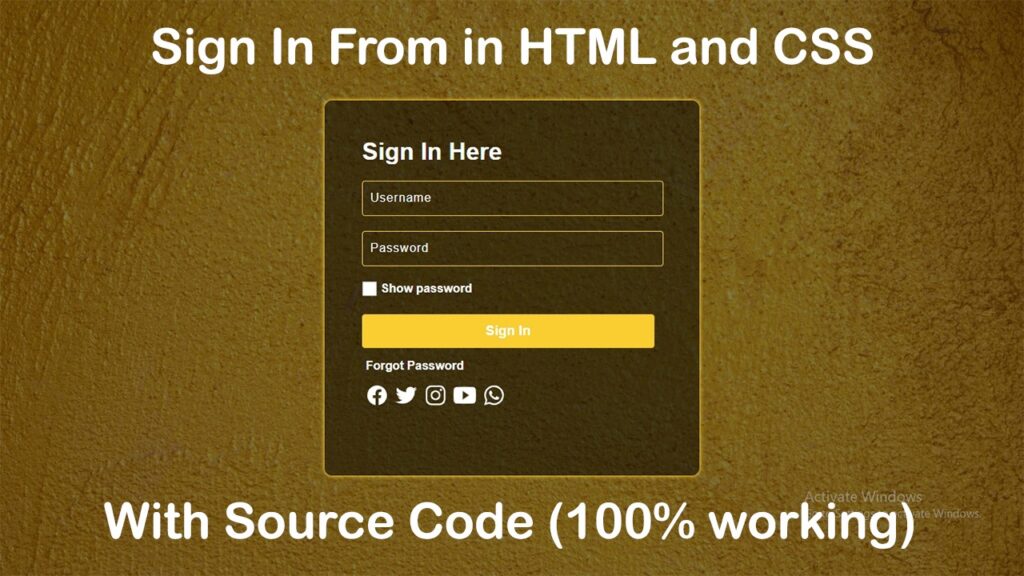
Sign In form In this article, I am going to tell you how you can create a very beautiful login form in HTML with simple steps. you just need to write a simple code of text to create this HTML login form. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries:-
sign in form,login form in html and css,login form design,sign up form,login form,login form in html,signup form,how to make login form in html,sign in form in html,create sign in form,how to create form in html,html css login form design,login form design html css,sign up form in c#,sign in form using html css,sign up form in html,create a simple sign in form,login form in html website,login form in vb.net,registration form design,login form in html css,html signin form design,login form in html and css,login form,login form design,html login form,how to create login form in html,login form in html,login form html css,sign in form,css login form,transparent login form,how to create login form,how to make login form in html,login,transparent login form html css,form,how to make login form in php and mysql,login form in php,login form using html and css,login form in html css,html css login form,animated login form,responsive login form,login form in html website,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Log In Form in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
body
{
background: linear-gradient(to left, rgba(0,0,0,0.5)50%, rgba(0,0,0,0.5)50%), url(bg.jpeg);
background-size: cover;
background-repeat: no-repeat;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.main
{
width: 400px;
height: 400px;
background: linear-gradient(to left, rgba(0,0,0,0.5)50%, rgba(0,0,0,0.5)50%);
padding: 50px;
border-radius: 10px;
box-shadow: 0px 0px 5px 1px #face30;
}
.main h1
{
color: #fff;
font-family: arial;
}
.main input
{
width: 390px;
height: 45px;
margin-top: 20px;
padding-left: 10px;
border: 1px solid #face30;
border-radius: 4px;
color: #fff;
background-color: transparent;
font-family: arial;
letter-spacing: 1px;
}
::placeholder
{
color: #fff;
font-family: arial;
font-size: 16px;
}
.main input:focus
{
outline: none;
color: #fff;
}
.main .check
{
width: 20px;
height: 20px;
}
.main .s1
{
color: #fff;
font-family: arial;
position: relative;
bottom: 5px;
left: 5px;
font-weight: bold;
}
.btn
{
width: 390px;
height: 45px;
margin-top: 20px;
border: none;
border-radius: 4px;
font-family: arial;
font-size: 18px;
font-weight: bold;
cursor: pointer;
color: #fff;
background-color: #face30;
transition: 0.5s;
}
.btn:hover
{
background-color: #568de5;
}
.main .s2
{
color: #fff;
font-family: arial;
position: relative;
top: 15px;
left: 5px;
font-weight: bold;
}
.icon ion-icon
{
color: #fff;
font-size: 30px;
margin-top: 30px;
margin-left: 5px;
cursor: pointer;
transition: 0.5s;
}
.icon ion-icon:hover
{
color: #face30;
}
</style>
<body>
<div class="main">
<h1>Sign In Here</h1>
<input type="text" name="name" placeholder="Username"><br>
<input type="password" name="password" placeholder="Password"><br>
<input class="check" type="checkbox" name="check" value="Show password"><span class="s1">Show password</span>
<button class="btn">Sign In</button><br>
<span class="s2">Forgot Password</span>
<div class="icon">
<ion-icon name="logo-facebook"></ion-icon>
<ion-icon name="logo-twitter"></ion-icon>
<ion-icon name="logo-instagram"></ion-icon>
<ion-icon name="logo-youtube"></ion-icon>
<ion-icon name="logo-whatsapp"></ion-icon>
</div>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
Queries:-
sign in form,login form in html and css,login form design,sign up form,login form,login form in html,signup form,how to make login form in html,sign in form in html,create sign in form,how to create form in html,html css login form design,login form design html css,sign up form in c#,sign in form using html css,sign up form in html,create a simple sign in form,login form in html website,login form in vb.net,registration form design,login form in html css,html signin form design,login form in html and css,login form,login form design,html login form,how to create login form in html,login form in html,login form html css,sign in form,css login form,transparent login form,how to create login form,how to make login form in html,login,transparent login form html css,form,how to make login form in php and mysql,login form in php,login form using html and css,login form in html css,html css login form,animated login form,responsive login form,login form in html website,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana.
How to make a attractive Navbar in HTML and CSS with Source code
How to Download and Install Window 11 for free [ 100% trick ]