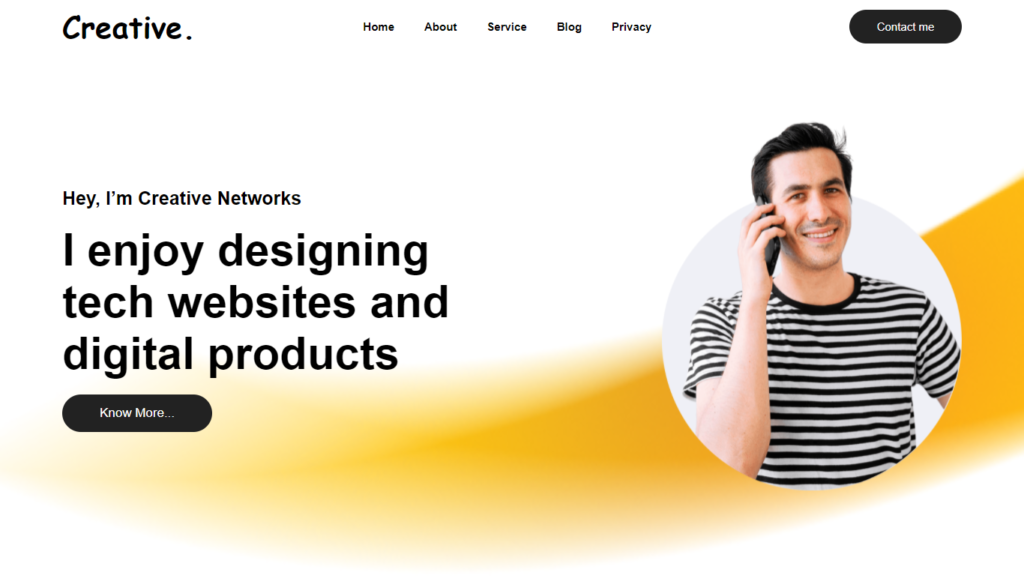
Portfolio Website Template in HTML and CSS
In this article, I am going to tell you how you can create a very beautiful Website in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
Pet Website is the best-looking animals and pets website template where it can be used for the pet store center’s website through that you can reach many clients and have massive sales on your pets.
Get this website template for your pet store or pets care center website and build your base for the business to reach more. This Website template provides you a beautiful grids arrangement that makes the template look premium.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Website Template in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
.container-fluid
{
width: 100%;
height: 100vh;
background-image: url(bg.png);
background-repeat: no-repeat;
background-size: cover;
}
.header
{
width: 1200px;
height: 70px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo
{
font-size: 40px;
font-family: cursive;
}
.header nav ul
{
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
.header nav ul li
{
margin-right: 40px;
cursor: pointer;
font-weight: bold;
font-size: 15px;
font-family: arial;
}
.btn
{
width: 150px;
height: 45px;
font-weight: bold;
font-size: 15px;
font-family: arial;
border: none;
background-color: #222;
color: #fff;
border-radius: 30px;
cursor: pointer;
}
.container
{
width: 1200px;
margin: auto;
display: flex;
justify-content: space-between;
}
.container h3
{
font-family: arial;
font-size: 25px;
margin-top: 100px;
}
.container h1
{
font-size: 60px;
font-family: arial;
margin-top: 20px;
}
.container .btn
{
margin-top: 20px;
width: 200px;
height: 50px;
font-size: 17px;
}
.img img
{
width: 400px;
}
</style>
<body>
<div class="container-fluid">
<div class="header">
<h2 class="logo">Creative.</h2>
<nav>
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Blog</li>
<li>Privacy</li>
</ul>
</nav>
<button class="btn">Contact me</button>
</div>
<div class="container">
<div class="content">
<h3>I'm Creative Networks</h3>
<h1>I enjoy designing<br>tech websites and<br>digital products</h1>
<button class="btn">Know More...</button>
</div>
<div class="img">
<img src="image.png">
</div>
</div>
</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem
please feel free to contact us.
Thanks for reading our post.