Our Team Section in HTML and CSS
Our Team Section in HTML and CSS. In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
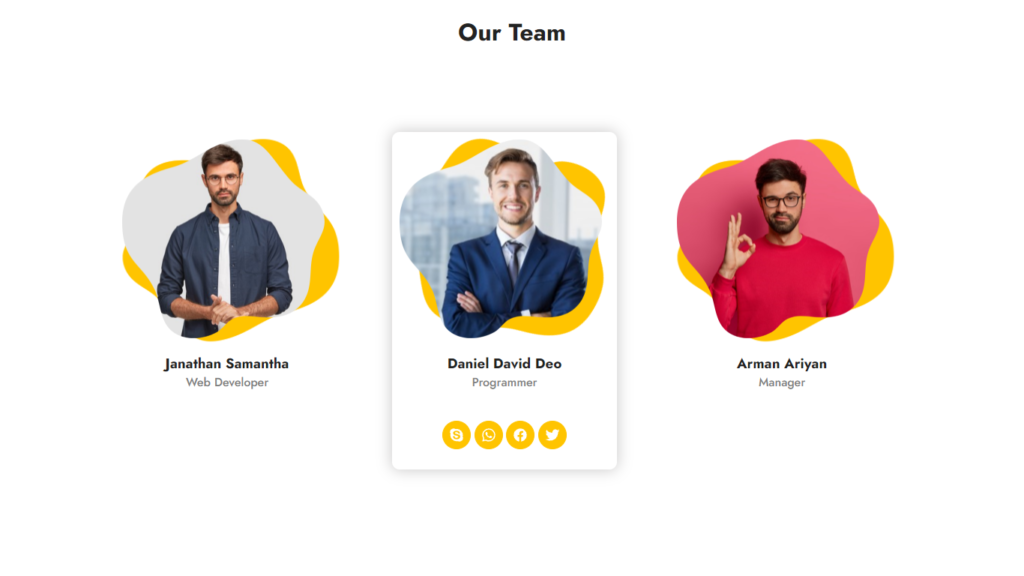
Our Team Section in HTML and CSS
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<title>Card Design</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500;700&display=swap" rel="stylesheet">
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
overflow: hidden;
transition: 0.5s;
font-family: 'Jost', sans-serif;
}
h1
{
text-align: center;
color: #222;
padding-top: 20px;
}
.container
{
width: 1200px;
height: 100%;
margin: auto;
}
.card
{
width: 300px;
height: 450px;
background: transparent;
border-radius: 10px;
margin-top: 40px;
margin-left: 70px;
position: relative;
float: left;
}
.card:hover
{
box-shadow: 0px 0px 20px 1px #9592927a;
}
.bg
{
width: 90%;
transform: rotate(90deg);
margin-left: 20px;
}
.one
{
width: 90%;
position: absolute;
top: 10px;
left: 10px;
}
.card:hover .bg
{
transform: rotate(120deg);
}
.card h3
{
text-align: center;
color: #222;
cursor: pointer;
}
.card h4
{
text-align: center;
color: grey;
font-weight: 500;
}
.icon
{
text-align: center;
margin-top: 40px;
}
.icon ion-icon
{
font-size: 20px;
border-radius: 50%;
padding: 8px;
cursor: pointer;
background: #ffc400;
color: #fff;
border: 1px solid #ffc400;
opacity: 0;
}
.icon ion-icon:hover
{
color: grey;
border: 1px solid grey;
background: transparent;
}
.card:hover .icon ion-icon
{
opacity: 1;
}
</style>
<body>
<header>
<h1>Our Team</h1>
<div class="container">
<div class="card">
<img class="bg" src="bg.png">
<img class="one" src="one.png">
<h3>Janathan Samantha</h3>
<h4>Web Developer</h4>
<div class="icon">
<ion-icon name="logo-skype"></ion-icon>
<ion-icon name="logo-whatsapp"></ion-icon>
<ion-icon name="logo-facebook"></ion-icon>
<ion-icon name="logo-twitter"></ion-icon>
</div>
</div>
<div class="card">
<img class="bg" src="bg.png">
<img class="one" src="two.png">
<h3>Daniel David Deo</h3>
<h4>Programmer</h4>
<div class="icon">
<ion-icon name="logo-skype"></ion-icon>
<ion-icon name="logo-whatsapp"></ion-icon>
<ion-icon name="logo-facebook"></ion-icon>
<ion-icon name="logo-twitter"></ion-icon>
</div>
</div>
<div class="card">
<img class="bg" src="bg.png">
<img class="one" src="three.png">
<h3>Arman Riyan</h3>
<h4>Manager</h4>
<div class="icon">
<ion-icon name="logo-skype"></ion-icon>
<ion-icon name="logo-whatsapp"></ion-icon>
<ion-icon name="logo-facebook"></ion-icon>
<ion-icon name="logo-twitter"></ion-icon>
</div>
</div>
</div>
</header>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>
Here we completed our tutorial Portfolio Website Template in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Login Form in HTML CSS || Creative Networks
Download Automobile Website Template