Mobile Website in HTML and CSS
Mobile Website in HTML and CSS In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
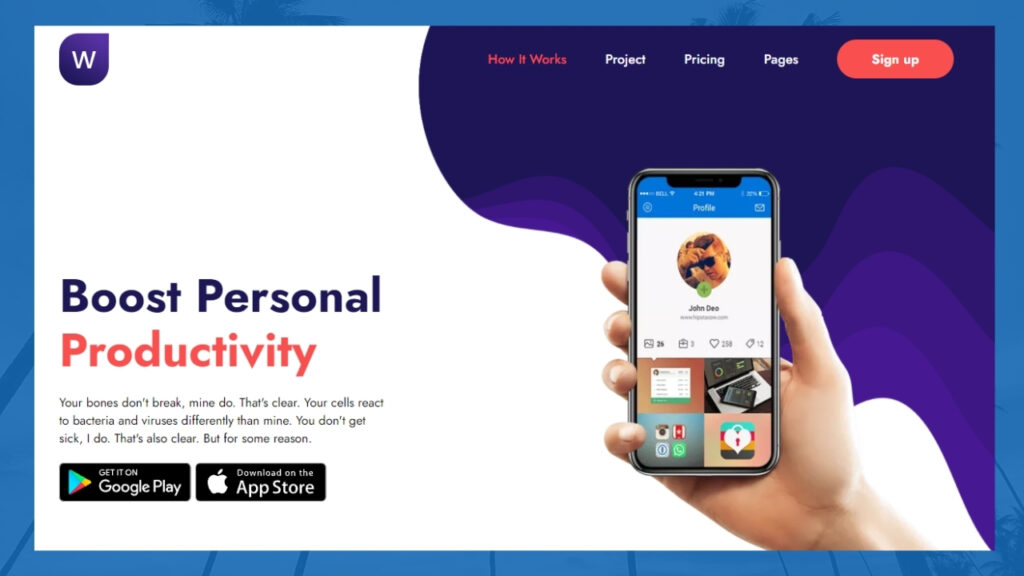
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<title>Website template</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500;700;900&display=swap" rel="stylesheet">
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
overflow: hidden;
transition: 0.5s;
font-family: 'Jost', sans-serif;
}
header
{
width: 100%;
height: 100vh;
background: url(bg.png);
background-size: cover;
background-repeat: no-repeat;
}
nav
{
width: 1200px;
height: 100px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
nav ul
{
display: flex;
justify-content: center;
align-items: center;
}
nav ul li
{
margin-right: 50px;
cursor: pointer;
font-weight: 500;
font-size: 17px;
color: #fff;
}
nav ul li:hover
{
color: #f94f4f;
}
.active
{
color: #f94f4f;
}
nav .btn
{
width: 150px;
height: 50px;
border: none;
background-color: #f94f4f;
border-radius: 25px;
cursor: pointer;
color: #fff;
font-weight: 700;
font-size: 17px;
}
nav .btn:hover
{
background-color: #293b5f;
}
.container
{
width: 1200px;
height: 100%;
display: flex;
margin: auto;
}
.container h1
{
color: #f94f4f;
font-size: 60px;
padding-top: 150px;
line-height: 70px;
}
.container span
{
color: #1d1855;
}
.container p
{
padding-top: 20px;
}
.container img
{
padding-top: 20px;
cursor: pointer;
}
.image img
{
width: 500px;
margin-left: 280px;
}
</style>
<body>
<header>
<nav>
<img src="logo.png">
<ul>
<li class="active">How It Works</li>
<li>Projects</li>
<li>Pricing</li>
<li>Pages</li>
<li><button class="btn">Sign Up</button></li>
</ul>
</nav>
<div class="container">
<div class="content">
<h1><span>Boost Personal</span><br> Productivity</h1>
<p>Your bones don't break, mine do. That's clear. Your cells react<br> to bacteria and viruses differently than mine. You don't get<br> sick, I do. That's also clear. But for some reason.</p>
<img src="one.svg">
<img src="two.svg">
</div>
<div class="image">
<img src="pic.webp">
</div>
</div>
</header>
</body>
</html>
Here we completed our tutorial Website Template in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Make Our Team Section in HTML and CSS
App Website in HTML and CSS With Source Code