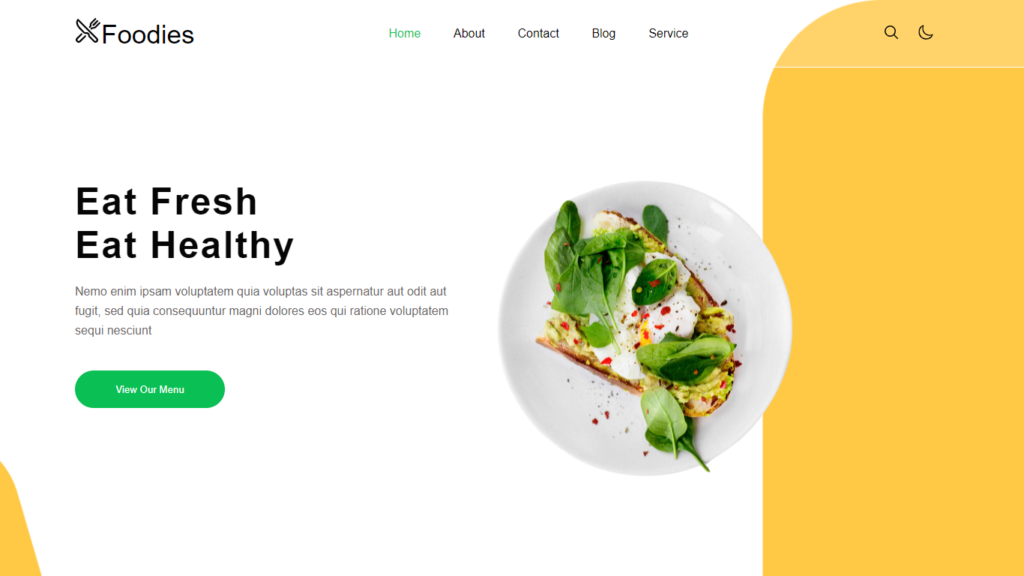
Foodies Template in HTML CSS
In this article, I am going to tell you how you can create a very beautiful Foodies Template in HTML CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Foodies</title>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
font-family: arial;
overflow: hidden;
}
.header
{
width: 100%;
height: 100vh;
background: url(banner.png);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
padding-bottom: 200px;
}
nav
{
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 90px;
background: rgba(255, 255, 255, .2);
border-bottom: 1px solid #fff;
box-sizing: border-box;
padding: 0px 100px;
}
.logo h1
{
font-size: 35px;
font-weight: 300;
cursor: pointer;
transition: 0.3s;
}
.logo h1:hover
{
color: #0abf53;
}
nav .link ul
{
list-style: none;
display: flex;
width: 400px;
justify-content: space-between;
}
nav .link ul .active
{
color: #0abf53;
}
.icon ion-icon
{
font-weight: bold;
font-size: 22px;
margin-right: 20px;
}
.content
{
display: flex;
box-sizing: border-box;
padding: 0px 100px;
margin-top: 100px;
padding-top: 50px;
}
.content h1
{
font-size: 50px;
font-weight: 600;
letter-spacing: 2px;
color: #060606;
}
.content p
{
color: #6b6768;
line-height: 26px;
font-size: 16px;
margin-top: 20px;
}
.content button
{
width: 200px;
height: 50px;
background: #0abf53;
color: #fff;
border: none;
border-radius: 50px;
margin-top: 40px;
transition: 0.4s;
cursor: pointer;
}
.content button:hover
{
margin-top: 35px;
}
.content img
{
margin-left: 50px;
}
</style>
<body>
<div class="header">
<nav>
<div class="logo">
<h1><ion-icon name="restaurant-outline"></ion-icon>Foodies</h1>
</div>
<div class="link">
<ul>
<li class="active">Home</li>
<li>About</li>
<li>Contact</li>
<li>Blog</li>
<li>Service</li>
</ul>
</div>
<div class="icon">
<ion-icon name="search-outline"></ion-icon>
<ion-icon name="moon-outline"></ion-icon>
</div>
</nav>
<div class="content">
<div>
<h1>Eat Fresh<br> Eat Healthy</h1>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut<br>fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem<br>sequi nesciunt</p>
<button>View Our Menu</button>
</div>
<img src="plate.png">
</div>
</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
Box Hover in HTML and CSS with Source code
Contact us Form in HTML CSS With Source Code || Creative Networks
Queries Solved:-
html and css website design tutorial,responsive website,html website design tutorial,how to make website,how to make a website using html css,website template,website templates,website,website templates free download,create a website,website design,template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana