Card Design in HTML CSS
Card Design in HTML CSS In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
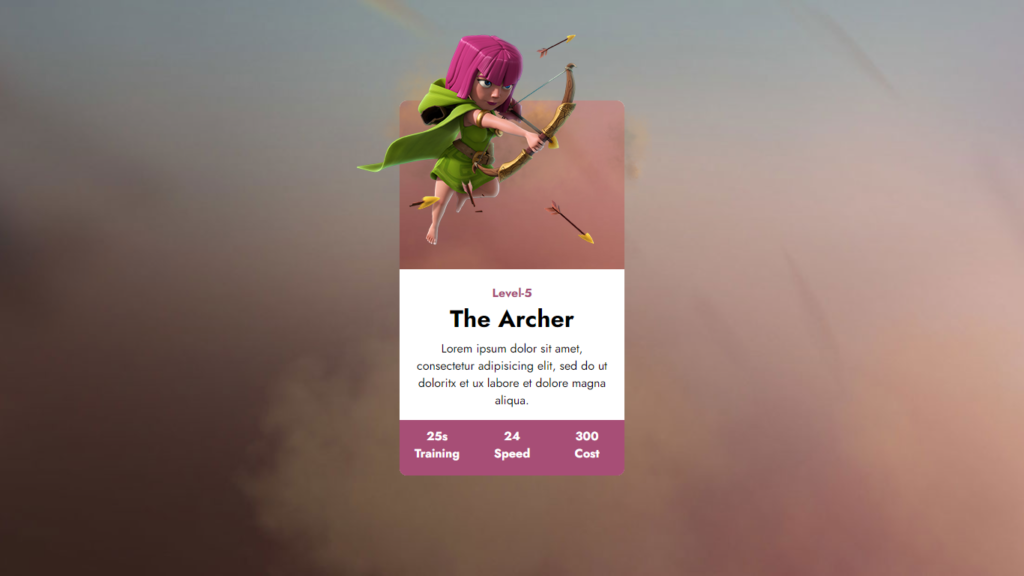
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<title>Card design</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500;700;900&display=swap" rel="stylesheet">
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
overflow: hidden;
transition: 0.5s;
font-family: 'Jost', sans-serif;
}
body
{
width: 100vw;
height: 100vh;
background: url(bg.jpg);
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.box
{
width: 300px;
height: 500px;
background-color: #fff;
border-radius: 10px;
}
.image
{
width: 100%;
height: 45%;
background: url(card-bg.jpg);
}
.box img
{
position: absolute;
top: 0;
left: 470px;
}
.content
{
text-align: center;
padding-top: 20px;
}
.content h4
{
color: #a74e76;
}
.content p
{
padding: 5px 20px;
}
.footer
{
width: 100%;
height: 15%;
margin-top: 10px;
background-color: #a74e76;
}
.footer div
{
float: left;
background-color: #a74e76;
color: #fff;
width: 100px;
text-align: center;
height: 100%;
padding-top: 10px;
}
</style>
<body>
<div class="box">
<div class="image">
<img src="pic.png">
</div>
<div class="content">
<h4>Level-5</h4>
<h1>The Archer</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do ut doloritx et ux labore et dolore magna aliqua.</p>
</div>
<div class="footer">
<div><h4>25s<br> Training</h4></div>
<div><h4>24<br> Speed</h4></div>
<div><h4>300<br> Cost</h4></div>
</div>
</div>
</body>
</html>
Here we completed our tutorial Website Template in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Download Doctor Website Template
Website Template in HTML CSS With Source Code