Animation Website in HTML and CSS
Animation Website in HTML and CSS In this article, I am going to tell you how you can create a very beautiful HTML website in HTML with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
First of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
After saving this file, you just write a simple structure of HTML and create content and follow the code which is given below.
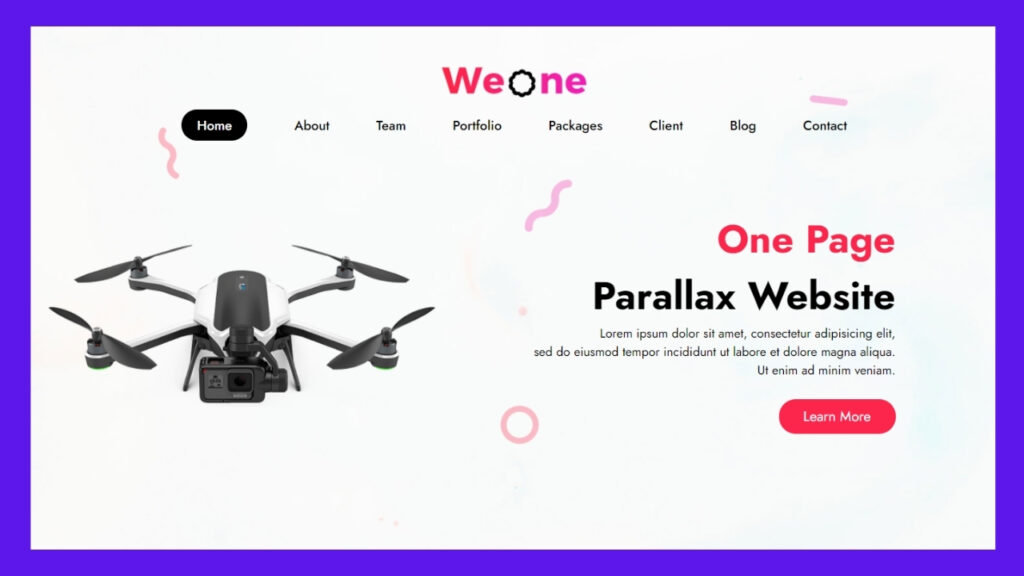
On this website, there is a logo, some headings, paragraphs, a button, and a login form. This website is completely made in HTML and CSS. You can use this website in your work, projects, or others. This Website template is free to use. This website is of a Web design and development company. Every IT Company can use this website template according to their needs and requirements.
Below is the code provided to make this website template. This is a single-page website template that is made in HTML and CSS.
If you want to make changes to this code then you have to simply copy it and paste it into your default text editor and then you can modify this and make changes according to their needs and requirements.
<!DOCTYPE html>
<html>
<head>
<title>Website Template</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500;700;900&display=swap" rel="stylesheet">
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
overflow: hidden;
transition: 0.5s;
font-family: 'Jost', sans-serif;
}
header
{
width: 100%;
height: 100vh;
background: url(bg.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.logo
{
width: 1200px;
height: 50px;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
padding-top: 10px;
}
nav
{
width: 1200px;
height: 60px;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
}
nav ul
{
display: flex;
justify-content: center;
align-items: center;
}
nav ul li
{
margin: 0px 30px;
cursor: pointer;
font-weight: 500;
font-size: 17px;
}
nav ul li:hover
{
color: #f01fb5;
}
.active
{
color: #fff;
background-color: #000;
padding: 8px 20px;
border-radius: 20px;
}
.container
{
width: 1200px;
height: 100%;
display: flex;
margin: auto;
}
.image img
{
width: 500px;
padding-top: 120px;
animation: animate 2s infinite;
}
@keyframes animate
{
0%
{
margin-top: 5px;
}
50%
{
margin-top: 0px;
}
100%
{
margin-top: 5px;
}
}
.content
{
text-align: right;
}
.content h1
{
font-size: 50px;
padding-top: 80px;
margin-left: 200px;
}
.content span
{
color: rgb(252 37 76);
}
.content .btn
{
width: 150px;
height: 45px;
margin-top: 25px;
color: #fff;
border-radius: 25px;
border: none;
background: rgb(252 37 76);
cursor: pointer;
font-size: 18px;
}
.content .btn:hover
{
background-color: #000;
}
.one
{
position: absolute;
top: 200px;
left: 650px;
transform: rotate(45deg);
animation: one infinite;
animation-duration: 2s;
}
.two
{
position: absolute;
top: 500px;
left: 600px;
width: 50px;
transform: rotate(45deg);
animation: one infinite;
animation-duration: 2s;
}
.three
{
position: absolute;
top: 100px;
left: 1000px;
transform: rotate(120deg);
animation: animate infinite;
animation-duration: 2s;
}
.four
{
position: absolute;
top: 150px;
left: 150px;
transform: rotate(120deg);
animation: one infinite;
animation-duration: 2s;
}
@keyframes one
{
0%
{
margin-left: 10px;
}
50%
{
margin-left: 0px;
}
100%
{
margin-left: 10px;
}
}
</style>
<body>
<header>
<div class="logo">
<img src="logo.png">
</div>
<nav>
<ul>
<li class="active">Home</li>
<li>About</li>
<li>Team</li>
<li>Portfolio</li>
<li>Package</li>
<li>Client</li>
<li>Blog</li>
<li>Contact</li>
</ul>
</nav>
<div class="container">
<div class="image">
<img src="pic.png">
</div>
<div class="content">
<h1><span>One Page</span><br> Parallax Website</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,<br> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br> Ut enim ad minim veniam.</p>
<button class="btn">Learn More</button>
</div>
</div>
<div class="pngs">
<img class="one" src="one.png">
<img class="two" src="two.png">
<img class="three" src="three.png">
<img class="four" src="four.png">
</div>
</header>
</body>
</html>
Here we completed our tutorial Website Template in HTML and CSS.
If you face any problem please feel free to contact us.
Thanks for reading our post.
If you like this article then please share it with your friends.
Also Read:
Website Template in HTML CSS With Source Code
Loading Animation in HTML CSS With Source Code