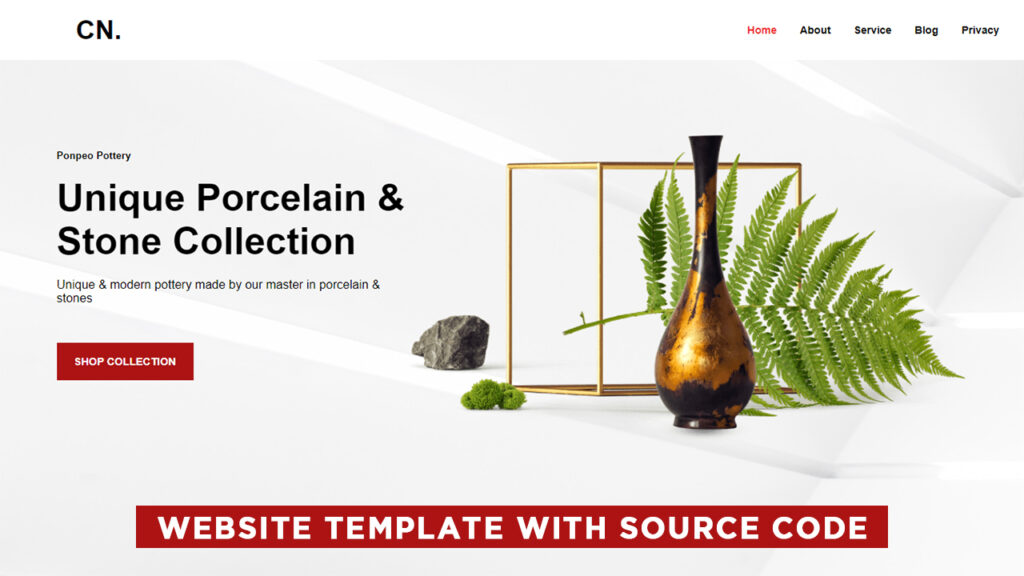
Website Template in HTML CSS
In this article, I am going to tell you how you can create a very beautiful Website Template in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana
<!DOCTYPE html>
<html>
<head>
<title>Website Template in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
.container-fluid
{
width: 100%;
height: 100vh;
background: url(bg.jpg);
background-size: cover;
background-repeat: no-repeat;
}
nav
{
background-color: #fff;
height: 80px;
width: 100%;
font-family: arial;
}
.logo
{
font-size: 35px;
line-height: 80px;
padding: 0px 100px;
font-weight: bold;
color: #000;
display: inline;
}
nav ul
{
float: right;
margin-right: 20px;
}
nav ul li
{
display: inline-block;
margin-top: 25px;
transition: 0.5s;
font-size: 14px;
border-radius: 3px;
padding: 7px 13px;
font-weight: bold;
cursor: pointer;
color: #000;
}
nav ul li:hover
{
color: #e33;
}
.active
{
color: #e33;
}
.content
{
width: 1200px;
height: 100vh;
margin: auto;
display: flex;
}
.content h5
{
font-family: arial;
padding-top: 120px;
}
.content h1
{
font-family: arial;
font-size: 50px;
padding-top: 20px;
font-weight: bold;
}
.content p
{
font-family: arial;
padding-top: 20px;
}
.content .btn
{
width: 180px;
height: 50px;
background-color: #ac1313;
border: none;
color: #fff;
font-size: 14px;
font-family: arial;
margin-top: 50px;
font-weight: bold;
transition: 0.5s;
cursor: pointer;
}
.content .btn:hover
{
background-color: #000;
margin-top: 40px;
}
.content .img img
{
width: 740px;
margin-top: 100px;
}
</style>
<body>
<div class="container-fluid">
<nav>
<div class="logo">
CN.
</div>
<ul>
<li class="active">HOME</li>
<li>ABOUT</li>
<li>SERVICE</li>
<li>PORTFOLIO</li>
<li>BLOG</li>
<li>PRIVACY</li>
</ul>
</nav>
<div class="content">
<div>
<h5>POMPEO POTTERY</h5>
<h1>Unique Porcelain &<br> Stone Collection</h1>
<p>Unique & modern pottery made by our master in porcelain & stones</p>
<button class="btn">SHOP COLLECTION</button>
</div>
<div class="img">
<img src="image.png">
</div>
</div>
</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
Box Hover in HTML and CSS with Source code
Contact us Form in HTML CSS With Source Code || Creative Networks
Queries Solved:-
html and css website design tutorial,responsive website,html website design tutorial,how to make website,how to make a website using html css,website template,website templates,website,website templates free download,create a website,website design,template,html template,download free website templates,html website,templates,html website templates,best website templates,html templates,template download,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,free download website templates,free website templates download,free responsive website templates,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,computer center tohana,tohana,best computer center in tohana,best computer centre in tohana,tohana computer center,computer,computer center,learn computer in tohana,best computer institute in tohana,#computer,computer course kahan se kren,cn tohana,#computer tricks,#learn computer,auto cad in tohana,#computer short cut,photoshop in tohana,website designing in tohana,nielit tohana