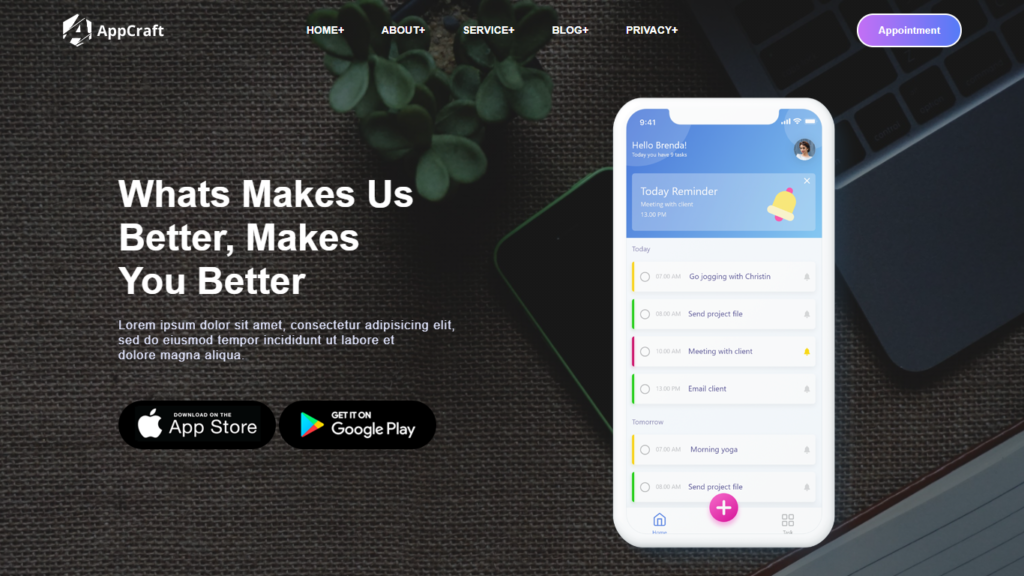
Mobile Website Template
Mobile Website Template In this article, I am going to tell you how you can create a very beautiful Mobile Website Template in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
<!DOCTYPE html>
<html>
<head>
<title>Mobile Website Template in HTML and CSS</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
font-family: arial;
}
body
{
overflow: hidden;
}
.container-fluid
{
width: 100%;
height: 100vh;
background: linear-gradient(to left, rgba(0,0,0,0.5), rgba(0,0,0,0.5)), url(bg.jpeg);
background-size: cover;
background-repeat: no-repeat;
}
.container
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.container ul
{
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
.container ul li
{
color: #fff;
margin-right: 50px;
font-weight: bold;
cursor: pointer;
transition: 0.5s;
font-size: 14px;
}
.container ul li:hover
{
color: #fff;
}
.container .btn
{
width: 140px;
height: 45px;
color: #fff;
border-radius: 25px;
background: linear-gradient(to left, rgb(85 123 246), rgb(194 111 245));
cursor: pointer;
border: 2px solid #fff;
transition: 0.5s;
font-weight: bold;
}
.content
{
width: 1200px;
height: 100vh;
margin: auto;
display: flex;
padding-left: 150px;
}
.content h1
{
font-size: 50px;
padding-top: 150px;
color: #fff;
}
.content p
{
color: #e2e6ff;
line-height: 20px;
letter-spacing: 1px;
padding-top: 20px;
}
.content img
{
margin-top: 50px;
}
.img img
{
margin-left: 200px;
}
</style>
<body>
<div class="container-fluid">
<div class="container">
<img src="logo.png">
<ul>
<li>HOME+</li>
<li>ABOUT+</li>
<li>SERVICE+</li>
<li>BLOG+</li>
<li>PRIVACY+</li>
</ul>
<button class="btn">Appointment</button>
</div>
<div class="content">
<div>
<h1 class="animate__animated animate__fadeInLeft">Whats Makes Us<br>Better, Makes<br> You Better</h1>
<p class="animate__animated animate__fadeInLeft">Lorem ipsum dolor sit amet, consectetur adipisicing elit,<br> sed do eiusmod
tempor incididunt ut labore et<br> dolore magna aliqua.</p>
<img class="animate__animated animate__fadeInLeft" src="a.png">
<img class="animate__animated animate__fadeInLeft" src="b.png">
</div>
<div class="img">
<img class="animate__animated animate__fadeInRight" src="mobile.png">
</div>
</div>
</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
How to Download and Install Window 11 for free [ 100% trick ]
How to read deleted messages and status on WhatsApp in 2021?
Mobile Website Template
Queries Solved:-
website,website design,website template,website templates,mobile website design,portfolio website templates,responsive website,web design,create a website,website,smma website template,website tutorial,restaurant website template,website mockup templates,html website,free website mockup templates,restaurant website,website on phone,website development,friendly website,make a website fit a ,,website,website design,create a website,template,html website,website design template,html website templates,best website templates,how to make a website,personal website templates,website design templates,templates,portfolio website templates,wordpress website templates,responsive website templates,download free website templates,website templates free download,website template design using html and css, website template,website design template,businesss website design template,website,source coder,make websites with html templates 1,template,website design,source code of complete website,design template,website design tutorial,create a template,how to download source code of any website,website tutorial,business website design,digital marketing agency template,cooperative agency template,free website template,free html templates,source code