Login Form in HTML CSS
Login Form in HTML CSS In this article, I am going to tell you how you can create a very beautiful login form in html with simple steps. you just need to write a simple code of text to create this html login form. We will use in this code html and simple internal CSS.
first of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of html and create content and follow the code which is given below.
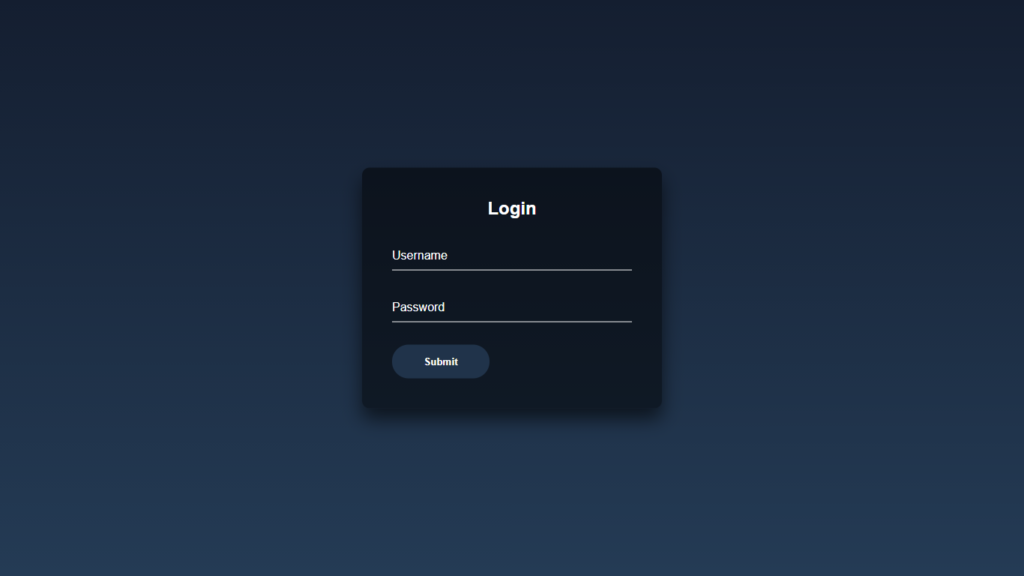
This login form in created only in HTML and CSS. Below is the Source Code for Login Form. If you like this then please share it with your friends.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form in HTML and CSS</title>
</head>
<style type="text/css">
html
{
height: 100%;
}
body
{
margin: 0;
padding: 0;
font-family: sans-serif;
background: linear-gradient(#141e30, #243b55);
}
.login-box
{
position: absolute;
top: 50%;
left: 50%;
width: 400px;
padding: 40px;
transform: translate(-50%, -50%);
background: rgba(0, 0, 0, 0.5);
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0, 0, 0, 0.6);
border-radius: 10px;
}
.login-box h2
{
margin: 0 0 30px;
padding: 0;
color: #fff;
text-align: center;
}
.login-box .user-box
{
position: relative;
}
.user-box input
{
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
::placeholder
{
color: #fff;
}
.btn
{
width: 130px;
height: 45px;
background: #20334a;
color: #fff;
font-weight: bold;
border-radius: 50px;
border: none;
cursor: pointer;
transition: 0.5s;
}
.btn:hover
{
background-color: #fff;
color: #20334a;
}
</style>
<body>
<div class="login-box">
<h2>Login</h2>
<form>
<div class="user-box">
<input type="text" name="" required="" placeholder="Username">
</div>
<div class="user-box">
<input type="password" name="" required="" placeholder="Password">
</div>
<button class="btn">Submit</button>
</form>
</div>
</body>
</html>
Here we completed our Login form.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
Also Read:
IT Company Website Template in Bootstrap
How to Download a Complete Responsive Website