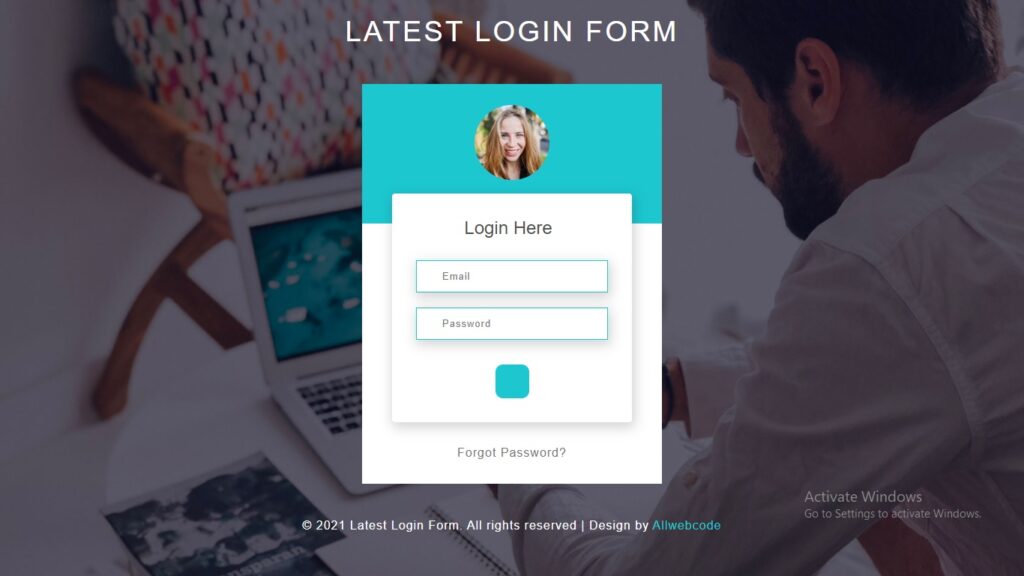
Login Form in HTML and CSS
Login Form in HTML and CSS In this article, I am going to tell you how you can create a very beautiful login form in html with simple steps. you just need to write a simple code of text to create this html login form. We will use in this code html and simple internal CSS.
first of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of html and create content and follow the code which is given below.
This login form in created only in HTML and CSS. Below is the Source Code for Login Form. If you like this then please share it with your friends.
<!DOCTYPE HTML>
<html lang="zxx">
<head>
<title>Login Form Responsive Widget Template</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8" />
<meta name="keywords" content="Latest Login Form Responsive Widget,Login form widgets, Sign up Web forms , Login signup Responsive web form,Flat Pricing table,Flat Drop downs,Registration Forms,News letter Forms,Elements" />
<script>
addEventListener("load", function () {
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar() {
window.scrollTo(0, 1);
}
</script>
<!-- Meta tag Keywords -->
<!-- css files -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<!-- Style-CSS -->
<link href="css/font-awesome.min.css" rel="stylesheet">
<!-- Font-Awesome-Icons-CSS -->
<!-- //css files -->
<!-- web-fonts -->
<link href="//fonts.googleapis.com/css?family=Source+Sans+Pro:200,200i,300,300i,400,400i,600,600i,700,700i,900,900i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese"
rel="stylesheet">
<!-- //web-fonts -->
</head>
<style type="text/css">
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
dl,
dt,
dd,
ol,
nav ul,
nav li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
copyright,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article,
aside,
details,
figcaption,
figure,
copyright,
header,
hgroup,
menu,
nav,
section {
display: block;
}
ol,
ul {
list-style: none;
margin: 0px;
padding: 0px;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* start editing from here */
a {
text-decoration: none;
}
.txt-rt {
text-align: right;
}
/* text align right */
.txt-lt {
text-align: left;
}
/* text align left */
.txt-center {
text-align: center;
}
/* text align center */
.float-rt {
float: right;
}
/* float right */
.float-lt {
float: left;
}
/* float left */
.clear {
clear: both;
}
/* clear float */
.pos-relative {
position: relative;
}
/* Position Relative */
.pos-absolute {
position: absolute;
}
/* Position Absolute */
.vertical-base {
vertical-align: baseline;
}
/* vertical align baseline */
.vertical-top {
vertical-align: top;
}
/* vertical align top */
nav.vertical ul li {
display: block;
}
/* vertical menu */
nav.horizontal ul li {
display: inline-block;
}
/* horizontal menu */
img {
max-width: 100%;
}
/* //end reset */
body {
font-size: 100%;
font-family: 'Source Sans Pro', sans-serif;
}
.main-bg {
background: url(bg2.jpg) no-repeat center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
-ms-background-size: cover;
min-height: 100vh;
}
/* title */
h1 {
font-size: 2.8vw;
color: #fff;
text-align: center;
padding: 1.5vw 1vw 2vw;
letter-spacing: 3px;
text-transform: uppercase;
}
/* //title */
/* content */
.sub-main-w3 {
margin: 1.5vw 5vw;
}
.bg-content-w3pvt {
max-width: 400px;
margin: 0 auto;
background: #fff;
text-align: center;
}
.top-content-style {
padding: 2vw 4vw 4vw;
background: #1cc7d0;
}
.top-content-style img {
-webkit-border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.sub-main-w3 form {
background: #ffff;
padding: 2em;
-webkit-box-shadow: 2px 5px 16px 2px rgba(16, 16, 16, 0.18);
-moz-box-shadow: 2px 5px 16px 2px rgba(16, 16, 16, 0.18);
box-shadow: 2px 5px 16px 2px rgba(16, 16, 16, 0.18);
margin: -2.5em 2.5em 2em;
-webkit-border-radius: 4px;
-o-border-radius: 4px;
-ms-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
p.legend {
color: #4e4d4d;
font-size: 24px;
text-align: center;
margin-bottom: 1.2em;
}
p.legend span {
color: #000;
margin-left: 10px;
}
.input {
position: relative;
margin: 20px auto;
width: 100%
}
.input span {
position: absolute;
display: block;
color: #1cc7d0;
left: 10px;
top: 12px;
font-size: 16px;
}
.input input {
width: 100%;
padding: 13px 10px 13px 34px;
display: block;
border: none;
border: 1px solid #1cc7d0;
color: #000;
box-sizing: border-box;
font-size: 13px;
outline: none;
letter-spacing: 1px;
background: #fff;
-webkit-box-shadow: 2px 5px 16px 2px rgba(16, 16, 16, 0.18);
-moz-box-shadow: 2px 5px 16px 2px rgba(16, 16, 16, 0.18);
box-shadow: 2px 5px 16px 2px rgba(16, 16, 16, 0.18);
}
.submit {
width: 45px;
height: 45px;
display: block;
margin: 2.5em auto 0;
background: #1cc7d0;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
border: none;
cursor: pointer;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-moz-transition: 0.5s all;
-ms-transition: 0.5s all;
transition: 0.5s all;
}
.submit span {
color: #fff;
font-size: 20px;
}
.submit:hover {
opacity: .8;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-moz-transition: 0.5s all;
-ms-transition: 0.5s all;
transition: 0.5s all;
}
a.bottom-text-w3ls {
color: #757474;
font-size: 16px;
display: inline-block;
margin: 0em 1em 2em;
letter-spacing: 1px;
}
/* //content */
/* copyright */
.copyright {
margin-top: 3.08vw;
padding-bottom: 1.5vw;
}
.copyright h2 {
font-size: 16px;
color: #fff;
letter-spacing: 1px;
text-align: center;
line-height: 1.8;
}
.copyright h2 a {
color: #1cc7d0;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-moz-transition: 0.5s all;
-ms-transition: 0.5s all;
transition: 0.5s all;
}
.copyright h2 a:hover {
opacity:.8;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-moz-transition: 0.5s all;
-ms-transition: 0.5s all;
transition: 0.5s all;
}
/* //copyright */
/* responsive */
@media(max-width:1280px) {
.top-content-style {
padding: 3vw 4vw 5vw;
}
}
@media(max-width:1080px) {
h1 {
font-size: 3.5vw;
}
}
@media(max-width:991px) {
h1 {
font-size: 4vw;
}
.top-content-style {
padding: 3vw 4vw 6vw;
}
}
@media(max-width:800px) {
h1 {
font-size: 5vw;
padding: 2.5vw 1vw 3vw;
}
.top-content-style {
padding: 4vw 4vw 9vw;
}
.copyright {
margin-top: 3em;
padding-bottom: 1.5em;
}
}
@media(max-width:640px) {
h1 {
font-size: 6vw;
padding: 3vw 1vw 4vw;
}
}
@media(max-width:600px) {
.copyright h2 {
letter-spacing: 1px;
}
}
@media(max-width:480px) {
h1 {
font-size: 2em;
letter-spacing: 1px;
}
.top-content-style {
padding: 2em 1em 4em;
}
.copyright h2 {
font-size: 15px;
}
.copyright {
margin-top: 2em;
padding-bottom: 1em;
}
p.legend {
font-size: 23px;
}
a.bottom-text-w3ls {
font-size: 15px;
}
}
@media(max-width:384px) {
.sub-main-w3 form {
margin: -2.5em 2em 2em;
}
h1 {
padding: 5vw 1vw 6vw;
}
}
@media(max-width:320px) {
h1 {
font-size: 1.7em;
}
.sub-main-w3 form {
margin: -2em 1em 1.5em;
padding: 1.5em;
}
.top-content-style {
padding: 1.5em 1em 3em;
}
.copyright h2 {
font-size: 14px;
}
}
/* //responsive */
</style>
<body>
<div class="main-bg">
<!-- title -->
<h1>Latest Login Form</h1>
<!-- //title -->
<!-- content -->
<div class="sub-main-w3">
<div class="bg-content-w3pvt">
<div class="top-content-style">
<img src="user.jpg" alt="" />
</div>
<form action="#" method="post">
<p class="legend">Login Here<span class="fa fa-hand-o-down"></span></p>
<div class="input">
<input type="email" placeholder="Email" name="email" required />
<span class="fa fa-envelope"></span>
</div>
<div class="input">
<input type="password" placeholder="Password" name="password" required />
<span class="fa fa-unlock"></span>
</div>
<button type="submit" class="btn submit">
<span class="fa fa-sign-in"></span>
</button>
</form>
<a href="#" class="bottom-text-w3ls">Forgot Password?</a>
</div>
</div>
<!-- //content -->
<!-- copyright -->
<div class="copyright">
<h2>© 2021 Latest Login Form. All rights reserved | Design by
<a href="https://allwebcode.in" target="_blank">Allwebcode</a>
</h2>
</div>
<!-- //copyright -->
</div>
</body>
</html>
Here we completed our Login form.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
Also Read:
IT Company Website Template in Bootstrap
How to Download a Complete Responsive Website