Complete gym website template with html and css with source code || Creative Networks
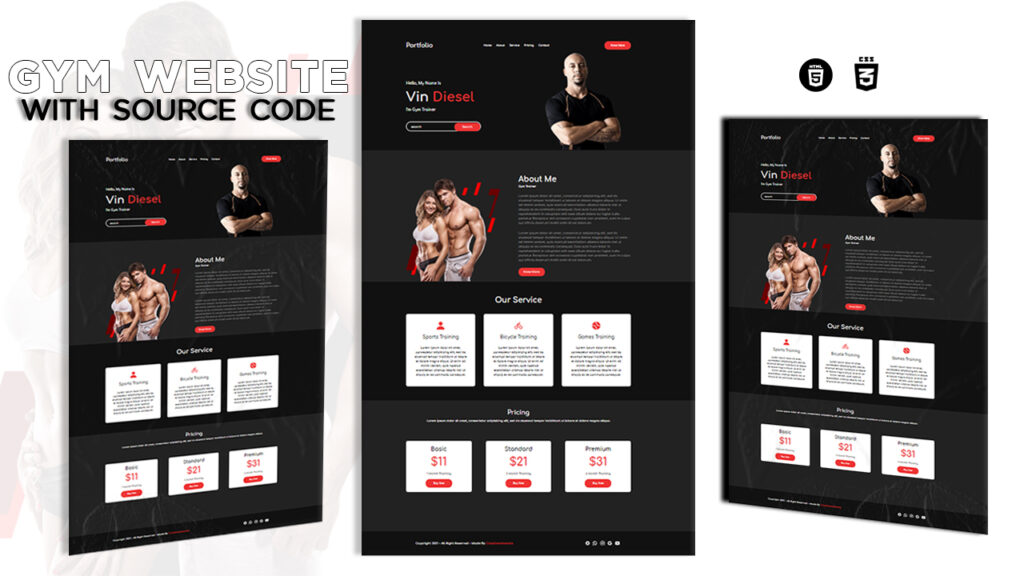
GYM Website Template
GYM Website Template In this article, I am going to tell you how you can create a very beautiful GYM Website Template in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Searched:-
gym website,website template,gym website design,gym website template,website,gym template,template,gym,gym website wordpress,fitness website design,fitness website template,free website template elementor,gym website template.,gym website templates,fitness website,gym equipment website template,groovefunnels gym website template,gym website design templates,how to make a website,how to build a website,advertising website template for gym.
how to make a website using html and css,create website from scratch html css,how to create website from scratch using html and css,gym website using html and css,how to make a website,html and css,gym website design,gym website,html website,responsive website html css,website using html and css,html,how to create a website using html and css,html css website design tutorial,html and css website design tutorial,build a responsive website using html css.
html website,html,css,html and css,how to create a website using html and css,how to make a website using html and css,website using html and css,website template design using html and css,build a website with html and css,html template,html website template,website,how to create website,how to create website using html and css,make websites with html templates,free html templates,html css website design tutorial,html and css website design tutorial.
HTML CODE
<!DOCTYPE html>
<html>
<head>
<title>Gym website template</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container-fluid">
<div class="navbar">
<h1>Portfolio</h1>
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Pricing</li>
<li>Contact</li>
</ul>
<button class="btn">Know More</button>
</div>
<div class="content">
<div>
<h3>Hello, My Name Is</h3>
<h1>Vin<span> Diesel</span></h1>
<h4>I'm Gym Trainer</h4>
<input type="search" name="" placeholder="search">
<button>Search</button>
</div>
<div class="img">
<img src="a.png">
</div>
</div>
</div>
<div class="about">
<div class="cont">
<div>
<img src="b.png">
</div>
<div>
<h1>About Me</h1>
<h3>Gym Trainer</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<button>Know More</button>
</div>
</div>
</div>
<div class="service">
<div class="text">
<h1>Our Service</h1>
<div class="box">
<div>
<ion-icon name="person"></ion-icon>
<h2>Sports Training</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
</div>
<div>
<ion-icon name="bicycle"></ion-icon>
<h2>Bicycle Training</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
</div>
<div>
<ion-icon name="tennisball"></ion-icon>
<h2>Games Training</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
</div>
</div>
</div>
</div>
<div class="pricing">
<div class="price">
<h1>Pricing</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="price-box">
<div>
<h2>Basic</h2>
<h3>$11</h3>
<h5>1 Month Training</h5>
<button class="btn">Buy Now</button>
</div>
<div>
<h2>Standard</h2>
<h3>$21</h3>
<h5>3 Month Training</h5>
<button class="btn">Buy Now</button>
</div>
<div>
<h2>Premium</h2>
<h3>$31</h3>
<h5>6 Month Training</h5>
<button class="btn">Buy Now</button>
</div>
</div>
</div>
</div>
<div class="footer-fluid">
<div class="footer">
<p>Copyright 2021 - All Right Reserved - Made By <a href="#">Creativenetworks</a></p>
<div class="icon">
<ion-icon name="logo-facebook"></ion-icon>
<ion-icon name="logo-whatsapp"></ion-icon>
<ion-icon name="logo-instagram"></ion-icon>
<ion-icon name="logo-google"></ion-icon>
<ion-icon name="logo-youtube"></ion-icon>
</div>
</div>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>
CSS CODE
@import url('https://fonts.googleapis.com/css2?family=Comfortaa:wght@300;500;700&display=swap');
*
{
margin:0;
padding:0;
font-family: 'Comfortaa', cursive;
}
.container-fluid
{
width: 100%;
background:#111;
color: #fff;
}
.navbar
{
width: 1200px;
height: 80px;
margin:auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.navbar ul
{
display: flex;
align-items: center;
justify-content: center;
list-style: none;
}
.navbar ul li
{
margin-right: 25px;
font-size: 14px;
cursor: pointer;
font-weight: bold;
transition: .5s;
}
.navbar ul li:hover
{
color: #e33;
}
.navbar .btn
{
width: 140px;
height: 45px;
background: #e33;
border-radius: 25px;
border:2px solid #e33;
font-weight: bold;
cursor: pointer;
transition: .5s;
color: #fff;
}
.navbar .btn:hover
{
background:#e11;
}
.content
{
width: 1200px;
margin:auto;
display: flex;
}
.content h3
{
padding-top: 150px;
font-size: 20px;
}
.content h1
{
font-size: 70px;
font-weight: bold;
padding-top: 20px;
}
.content span
{
color: #e33;
}
.content h4
{
font-size: 20px;
padding-top: 20px;
}
.content input
{
margin-top: 50px;
width: 400px;
height: 45px;
border-radius: 25px;
background:transparent;
border:2px solid #fff;
font-size: 16px;
outline: none;
padding:23px;
}
.content input::placeholder
{
color: #fff;
}
.content button
{
width: 140px;
height: 45px;
border-radius: 25px;
background-color: #e33;
cursor: pointer;
font-size: 15px;
position: relative;
left: -148px;
border:2px solid #e33;
transition: .5s;
color: #fff;
}
.content button:hover
{
background:#e11;
}
.content img
{
margin-left: 200px;
width: 400px;
}
.about
{
width: 100%;
background: #222;
}
.about .cont
{
width: 1200px;
margin:auto;
display: flex;
padding-top: 50px;
}
.cont img
{
width: 500px;
margin-top: 100px;
}
.cont h1
{
color: #fff;
padding-top: 80px;
font-weight: bold;
font-size: 40px;
padding-left: 100px;
}
.cont h3
{
font-weight: bold;
color: #fff;
padding-top: 10px;
font-size: 15px;
padding-left: 100px;
}
.cont p
{
padding-left: 100px;
color: #999;
line-height: 25px;
padding-top: 30px;
}
.cont button
{
width: 140px;
height: 45px;
border-radius: 25px;
background-color: #e33;
cursor: pointer;
font-size: 15px;
border:2px solid #e33;
transition: .5s;
color: #fff;
margin-left: 100px;
margin-top: 30px;
}
.cont button:hover
{
background-color: #e11;
}
.service
{
width: 100%;
background: #111;
padding: 50px 0px;
}
.service .text
{
width: 1200px;
margin:auto;
padding:25px 0px;
}
.service .text h1
{
color: #fff;
font-weight: bold;
font-size: 40px;
text-align: center;
}
.service .box
{
display: flex;
justify-content: space-between;
align-items: center;
padding-top: 50px;
}
.service .box div
{
width: 350px;
background:#fff;
border-radius: 10px;
text-align: center;
padding:20px 10px;
}
.service .box div ion-icon
{
color: #e33;
font-size: 50px;
padding-top: 20px;
}
.service .box div h2
{
font-weight: bold;
cursor: pointer;
padding-top: 20px;
}
.service .box div p
{
color: #111;
line-height: 25px;
padding:30px;
font-weight: bold;
font-family: arial;
}
.pricing
{
width: 100%;
background-color: #222;
}
.price
{
width: 1200px;
margin:auto;
padding:50px 0px;
height: 600px;
}
.price h1
{
text-align: center;
color: #fff;
}
.price p
{
color: #fff;
font-size: 15px;
padding-top: 20px;
text-align: center;
}
.pricing .price-box
{
display: flex;
justify-content: space-between;
align-items: center;
}
.pricing .price-box div
{
width: 300px;
padding:25px;
background-color: #fff;
border-radius: 10px;
text-align: center;
margin-top: 100px;
cursor: pointer;
transition: .5s;
}
.pricing .price-box div:hover
{
margin-top: 70px;
}
.pricing .price-box div h2
{
font-size: 30px;
}
.pricing .price-box div h3
{
font-size: 60px;
color: #e33;
padding-top: 20px;
}
.pricing .price-box div h5
{
font-weight: bold;
font-size: 15px;
padding-top: 20px;
}
.pricing .price-box div .btn
{
width: 140px;
height: 45px;
background-color: #e33;
border-radius: 25px;
border:2px solid #e33;
color: #fff;
font-weight: bold;
cursor: pointer;
margin-top: 20px;
transition: .5s;
}
.pricing .price-box div .btn:hover
{
background-color: #e11;
}
.footer-fluid
{
width: 100%;
background-color: #111;
}
.footer
{
width: 1200px;
margin: auto;
padding:50px;
display: flex;
box-sizing: border-box;
justify-content: space-between;
align-items: center;
}
.footer p
{
color: #fff;
}
.footer a
{
text-decoration: none;
color: #e33;
}
.footer ion-icon
{
color: #fff;
font-size: 25px;
margin-right: 10px;
cursor: pointer;
transition: .5s;
}
.footer ion-icon:hover
{
color: #e33;
}
Here we completed our tutorial.If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
How to Download and Install Window 11 for free [ 100% trick ]
How to read deleted messages and status on WhatsApp in 2021?
Queries Searched:-
gym website,website template,gym website design,gym website template,website,gym template,template,gym,gym website wordpress,fitness website design,fitness website template,free website template elementor,gym website template.,gym website templates,fitness website,gym equipment website template,groovefunnels gym website template,gym website design templates,how to make a website,how to build a website,advertising website template for gym.
how to make a website using html and css,create website from scratch html css,how to create website from scratch using html and css,gym website using html and css,how to make a website,html and css,gym website design,gym website,html website,responsive website html css,website using html and css,html,how to create a website using html and css,html css website design tutorial,html and css website design tutorial,build a responsive website using html css.
html website,html,css,html and css,how to create a website using html and css,how to make a website using html and css,website using html and css,website template design using html and css,build a website with html and css,html template,html website template,website,how to create website,how to create website using html and css,make websites with html templates,free html templates,html css website design tutorial,html and css website design tutorial.