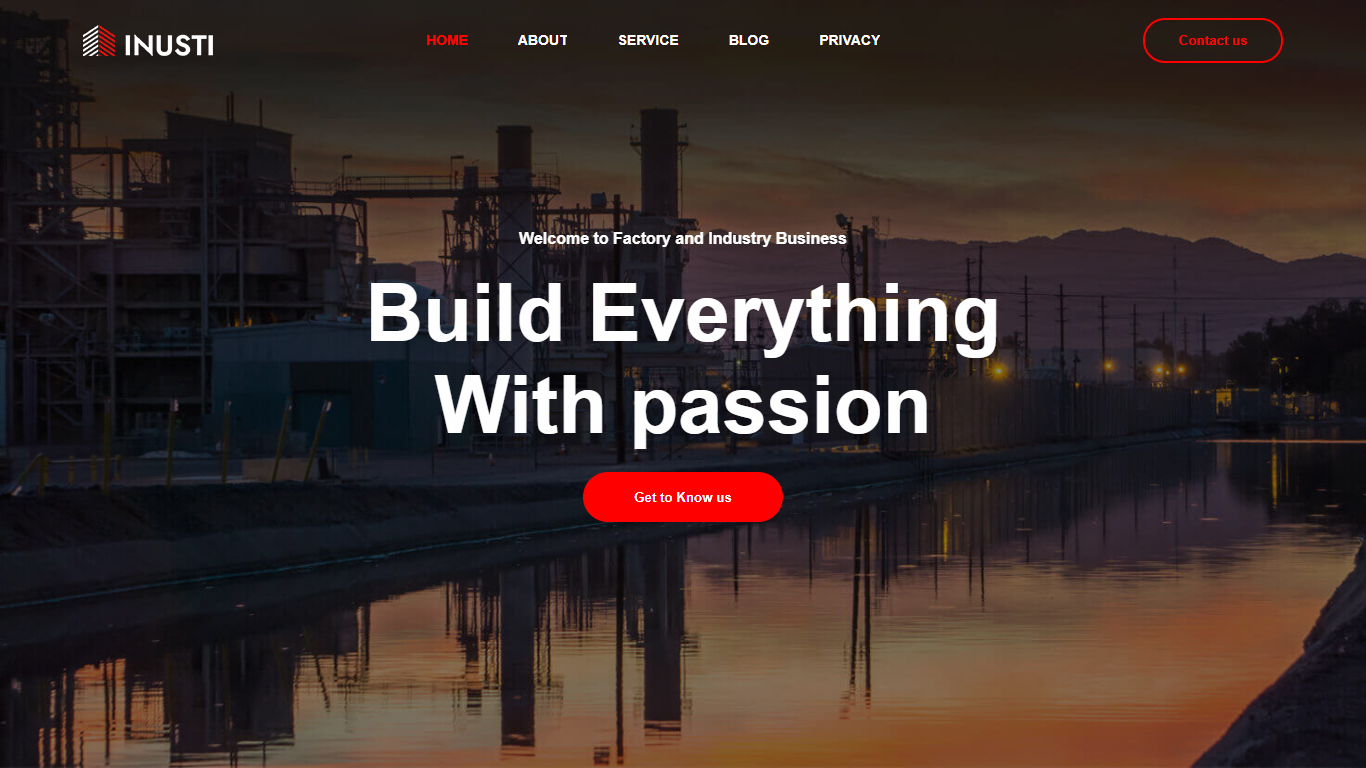
Construction Website Template
Construction Website Template In this article, I am going to tell you how you can create a very beautiful Construction Website Template in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
<!DOCTYPE html>
<html>
<head>
<title>Website Template in HTML and CSS</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
font-family: arial;
overflow: hidden;
}
.container-fluid
{
width: 100%;
height: 100vh;
background: url(bg.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.container
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.container ul
{
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
.container ul li
{
color: #fff;
margin-right: 50px;
font-weight: bold;
cursor: pointer;
transition: 0.5s;
font-size: 14px;
}
.container ul li:hover
{
color: red;
}
.container ul li:first-child
{
color: red;
}
.container .btn
{
width: 140px;
height: 45px;
color: red;
border-radius: 25px;
background-color: transparent;
cursor: pointer;
border: 2px solid red;
transition: 0.5s;
font-weight: bold;
}
.container .btn:hover
{
background-color: red;
color: #fff;
}
.content
{
width: 1200px;
height: 100vh;
margin: auto;
text-align: center;
padding-top: 150px;
}
.content h4
{
color: #fff;
}
.content h1
{
color: #fff;
font-size: 80px;
padding-top: 20px;
}
.content .btn
{
width: 200px;
height: 50px;
margin-top: 20px;
color: #fff;
border-radius: 25px;
background-color: red;
cursor: pointer;
border: 2px solid red;
transition: 0.5s;
font-weight: bold;
}
.content .btn:hover
{
background-color: transparent;
border: 2px solid red;
color: #fff;
}
</style>
<body>
<div class="container-fluid">
<div class="container">
<img src="logo.png">
<ul>
<li>HOME</li>
<li>ABOUT</li>
<li>SERVICE</li>
<li>BLOG</li>
<li>PRIVACY</li>
</ul>
<button class="btn">Contact us</button>
</div>
<div class="content">
<h4 class="animate__animated animate__backInLeft">Welcome to Factory and Industry Business </h4>
<h1 class="animate__animated animate__backInLeft">Build Everything<br>With passion</h1>
<button class="btn animate__animated animate__heartBeat animate__delay-1s">Get to Know us</button>
</div>
</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
How to Download and Install Window 11 for free [ 100% trick ]
How to read deleted messages and status on WhatsApp in 2021?
Construction Website Template
Queries Solved:-
website template,,website,website template,company website,website,template,company website design,website templates,website template download,website template paidtoday,website templates,construction website template – paidtoday,best website template paidtoday,website templates bootstrap,portfolio website templates,website design, website template,website templates,website,website design.
create a website,template,html website,templates,website design template,html website templates,best website templates,how to create a website,personal website templates,website design templates,portfolio website templates,wordpress website templates,responsive website templates,download free website templates.
website templates free download,website template design using html and css, website template,website design template,businesss website design template,website,source coder,make websites with html templates 1,template,website design,source code of complete website,design template,website design tutorial,create a template,how to download source code of any website,website tutorial,business website design,digital marketing agency template,cooperative agency template,free website template,free html templates,source code, Creative networks






1 thought on “Make Construction Website Template in HTML CSS with source code”
I enjoy what you guys are up too. Such clever work and coverage!
Keep up the good works guys I've you guys to blogroll.