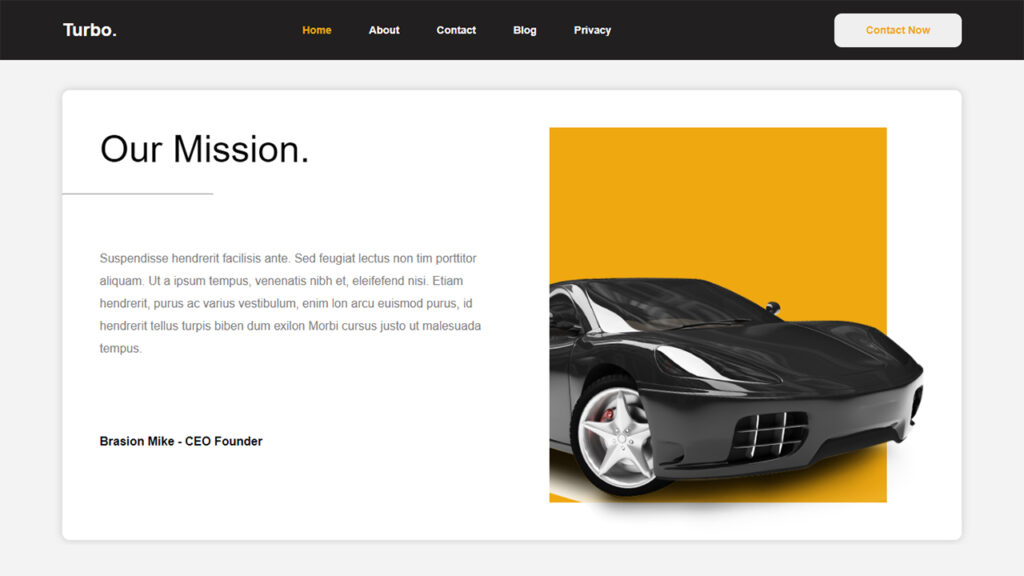
How to Make Car header Design in HTML and CSS With Source Code || Creative Networks

In this article, I am going to tell you how you can create a very beautiful Car header Design in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML About us Page in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
about us page,about us page template,about page,about us page content,about me page,about page tips,website about page,about us,about us page examples,about us page design,shopify about us page,about us page content sample,how to write an about page,how to write an about me page,create about us page,about us page for website,how to create about us page,writing an about page,about us page in html and css,how to write about me page,blog about page,website template,website templates,website,website design,html website,website templates free download,create a website,html template,how to make a website,template,portfolio website templates,download free website templates,website template design using html and css,free responsive website templates,html templates,how to create a website,templates,make websites with html templates,website templates free download html with css,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center
<!DOCTYPE html>
<html>
<head>
<title>About Us Page in Website in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
font-family: arial;
}
.container-fluid
{
width: 100%;
height: 80px;
background-color: #212020;
}
.navbar
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 25px;
}
.navbar h2
{
color: #fff;
cursor: pointer;
}
.navbar ul
{
display: flex;
justify-content: center;
align-items: center;
}
.navbar ul li
{
list-style: none;
margin-right: 50px;
color: #fff;
font-weight: bold;
cursor: pointer;
transition: 0.5s;
font-size: 14px;
}
.navbar ul li:first-child
{
color: #efa80f;
}
.navbar ul li:hover
{
color: #efa80f;
}
.btn
{
width: 170px;
height: 45px;
color:#efa80f;
font-weight: bold;
font-size: 14px;
cursor: pointer;
border-radius: 10px;
border: none;
transition: 0.5s;
}
.btn:hover
{
background-color: #efa80f;
color: #fff;
}
.mission
{
width: 100%;
height: 600px;
background-color: #f3f3f3;
padding-top: 100px;
padding-bottom: 100px;
}
.content
{
width: 1200px;
height: 600px;
margin: auto;
background-color: #fff;
box-shadow: 0px 0px 10px 1px #d0cece;
border-radius: 10px;
}
.main
{
width: 600px;
height: 400px;
float: left;
}
.image
{
width: 450px;
height: 500px;
float: left;
background-color: #efa80f;
margin-top: 50px;
margin-left: 50px;
}
.image img
{
margin-top: 200px;
width: 500px;
}
.main h1
{
font-weight: 500;
font-size: 50px;
margin-top: 50px;
margin-left: 50px;
}
.main hr
{
width: 200px;
position: relative;
top: 30px;
left: 0px;
}
.main p
{
color: grey;
line-height: 30px;
padding-top: 100px;
margin-left: 50px;
}
.main h4
{
margin-top: 100px;
cursor: pointer;
margin-left: 50px;
}
</style>
<body>
<div class="container-fluid">
<div class="navbar">
<h2>Turbo.</h2>
<ul>
<li>HOME</li>
<li>ABOUT</li>
<li>SERVICE</li>
<li>BLOG</li>
<li>PRIVACY</li>
</ul>
<button class="btn">Contact Now</button>
</div>
</div>
<div class="mission">
<div class="content">
<div class="main">
<h1>Our Mission.</h1>
<hr>
<p>Suspendisse hendrerit facilisis ante. Sed feugiat lectus non tim porttitor<br>aliquam. Ut a ipsum tempus, venenatis nibh et, eleifefend nisi. Etiam<br> hendrerit, purus ac varius vestibulum, enim lon arcu euismod purus, id<br> hendrerit tellus turpis biben dum exilon Morbi cursus justo ut malesuada<br> tempus.</p>
<h4>Brasion Mike - CEO Founder</h4>
</div>
<div class="image">
<img src="block-transparent-img.png">
</div>
</div>
</div>
</body>
</html>
about us page,about us page template,about page,about us page content,about me page,about page tips,website about page,about us,about us page examples,about us page design,shopify about us page,about us page content sample,how to write an about page,how to write an about me page,create about us page,about us page for website,how to create about us page,writing an about page,about us page in html and css,how to write about me page,blog about page,website template,website templates,website,website design,html website,website templates free download,create a website,html template,how to make a website,template,portfolio website templates,download free website templates,website template design using html and css,free responsive website templates,html templates,how to create a website,templates,make websites with html templates,website templates free download html with css,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center

WE CREATES WEBSITES
LEARN WEBSITE DESIGNING COURSE
ONLINE
We will teach you html5, css3, photoshop, bootstrap, media query, wordpress, sql, php.
Sandeep Gahlot

Responsive Product / Image Slider Using HTML, CSS, and JavaScript – 2023


