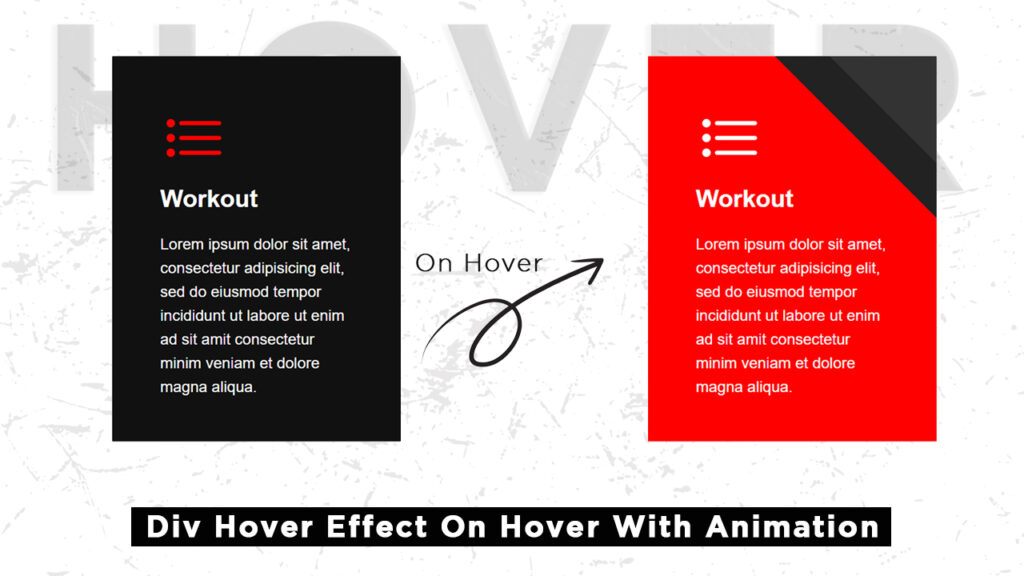
Box Hover in HTML and CSS
In this article, I am going to tell you how you can create a very beautiful Box Hover Effect in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Box Hover Effect in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
effects,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center, css hover effects,css effects,html css hover effects,css,hover effect,css button hover effect,button hover effect css,css image hover effect,css image hover effects,css hover effects tutorial,css hover animation,css hover effect,cool button hover effect html css,css hover,html css button hover effects,button hover effects css,card hover effects css,image hover effects in html,image hover effects with html and css,hover,html,css card hover effect, css hover effects,css effects,css,css hover effects tutorial,css hover effect,button hover effect css,card hover effects css,top css hover effects,button hover effects css,css menu hover effects,html css hover effects,css hover animation,hover effect,css image hover effect,css button hover effect,top css effects,hover effects css,css3 hover effects,hover effects,menu hover effects css,css image hover effects,effects,latest css hover effects
<!DOCTYPE html>
<html>
<head>
<title>Box Hover Effect in HTML and CSS</title>
<style type="text/css">
*
{
padding: 0;
margin: 0;
}
body
{
width: 100vw;
height: 100vh;
background-color: #202020;
display: flex;
justify-content: center;
align-items: center;
}
.main
{
position: relative;
width: 300px;
height: 400px;
background-color: #111111;
overflow: hidden;
cursor: pointer;
}
.main .content
{
position: absolute;
top: 0;
left: 0;
}
.main .a
{
width: 0px;
height: 400px;
background-color: red;
transition: 0.5s;
display: block;
}
.main:hover .a
{
width: 100%;
color: #fff;
}
.main .b
{
width: 300px;
height: 200px;
background-color: #333;
transition: 0.5s;
display: block;
position: absolute;
top: -200px;
left: 300px;
transform: rotate(45deg);
transition: .5s;
transition-delay: .3s;
border: 40px solid #222;
}
.main:hover .b
{
position: absolute;
top: -130px;
left: 150px;
}
.main ion-icon
{
margin-left: 50px;
color: red;
margin-top: 50px;
font-size: 70px;
transition: 0.4s;
}
.main:hover ion-icon
{
color: #fff;
transform: rotate(360deg);
}
.main h1
{
font-family: arial;
margin-left: 50px;
margin-top: 10px;
color: #fff;
font-size: 25px;
}
.main p
{
color: #fff;
font-family: arial;
line-height: 25px;
padding: 20px 50px;
}
</style>
</head>
<body>
<div class="main">
<div class="content">
<ion-icon name="list"></ion-icon>
<h1>Workout</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore ut enim ad sit amit consectetur minim veniam et dolore magna aliqua.</p>
</div>
<span class="a"></span>
<span class="b"></span>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
MOVED DOTTED DUST PARTICLE TEXT IN HTML BY BLOTTER JS || CSS EFFECT
How to download Microsoft office for free in 2021
Queries Solved:-
effects,image hover effects in html,css creative effects,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center,css hover effects,css effects,html css hover effects,css,hover effect,css button hover effect,button hover effect css,css image hover effect,css image hover effects,css hover effects tutorial,css hover animation,css hover effect,cool button hover effect html css,css hover,html css button hover effects,button hover effects css,card hover effects css,image hover effects in html,image hover effects with html and css,hover,html,css card hover effect, css hover effects,css effects,css,css hover effects tutorial,css hover effect,button hover effect css,card hover effects css,top css hover effects,button hover effects css,css menu hover effects,html css hover effects,css hover animation,hover effect,css image hover effect,css button hover effect,top css effects,hover effects css,css3 hover effects,hover effects,menu hover effects css,css image hover effects,effects,latest css hover effects