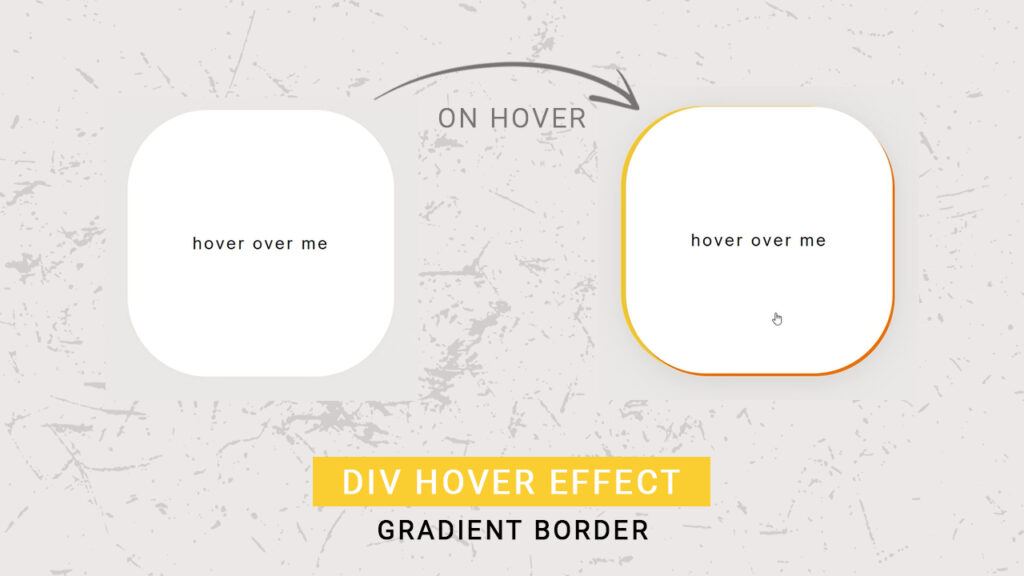
Animation Box Hover effect
In this article, I am going to tell you how you can create a very beautiful Box Hover Effect in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Box Hover Effect in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center, html,html tutorial,html5,learn html,html tutorial for beginners,html css,html course,html for beginners,html css tutorial,html,html5 tutorial,introduction to html,html 5,html crash course,.html,html elements,html,html tags,html,html ,html за час,html leren,html за 1 час,html basics,html coding,html (programming language),html,html html html,html nederlands,html, css,css tutorial,html css,css tips,css grid,css crash course,css for beginners,css course,learn css,css beginners,css tutorial for beginners,css,css 2020,css animation,css hindi,css 3,css preparation,css tricks,css em,css vh,css vw,3d css,css desde cero,css rem,css,css all,css transition,tutorial de css,css full course,css course for beginners,css 2021,учим css,grid css,css,css,css
<!DOCTYPE html>
<html>
<head>
<title>Div Animation in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
body
{
width: 100%;
height: 100vh;
background-color: #ece8e8;
display: flex;
justify-content: center;
align-items: center;
}
div
{
display: flex;
align-items: center;
justify-content: center;
position: relative;
width: 250px;
height: 250px;
background: #fff;
border-radius: 75px;
font-family: arial;
font-size: 20px;
font-weight: lighter;
letter-spacing: 2px;
transition: 1s box-shadow;
}
div:hover
{
box-shadow: 0 5px 35px 0px rgba(0,0,0,.1);
}
div:hover::before, div:hover::after
{
display: block;
content: '';
position: absolute;
width: 250px;
height: 250px;
background: #face30;
border-radius: 75px;
z-index: -1;
animation: 1s clockwise infinite;
}
div:hover:after
{
background: #ff7200;
animation: 2s counterclockwise infinite;
}
@keyframes clockwise {
0% {
top: -5px;
left: 0;
}
12% {
top: -2px;
left: 2px;
}
25% {
top: 0;
left: 5px;
}
37% {
top: 2px;
left: 2px;
}
50% {
top: 5px;
left: 0;
}
62% {
top: 2px;
left: -2px;
}
75% {
top: 0;
left: -5px;
}
87% {
top: -2px;
left: -2px;
}
100% {
top: -5px;
left: 0;
}
}
@keyframes counterclockwise {
0% {
top: -5px;
right: 0;
}
12% {
top: -2px;
right: 2px;
}
25% {
top: 0;
right: 5px;
}
37% {
top: 2px;
right: 2px;
}
50% {
top: 5px;
right: 0;
}
62% {
top: 2px;
right: -2px;
}
75% {
top: 0;
right: -5px;
}
87% {
top: -2px;
right: -2px;
}
100% {
top: -5px;
right: 0;
}
}
</style>
<body>
<div>Hover over me</div>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
Button Hover HTML and CSS with Source code
Button border animation effect in HTML and CSS with Source code
Queries Solved:-
effects,how to create content box hover effects,image hover effects,css card hover effect,css hover tutorial,css card hover effects,image hover effects in html,css creative box hover effects,tohana,creativenetworks,best computer center in tohana,computer center in tohana, best institute in tohana,creative networks tohana,website designing,web design in tohana,creative,networks,o-level computer course,tohana best institute,creative networks computer center, beginners,html css tutorial,html,html5 tutorial,introduction to html,html 5,html crash course,.html,html elements,html,html tags,html,html ,html за час,html leren,html за 1 час,html basics,html coding,html (programming language),html,html html, Shiny Box Hover effect, html,html nederlands,html, css,css tutorial,html css,css tips,css grid,css crash course,css for beginners,css course,learn css,css beginners,css tutorial for beginners,css,css 2020,css animation,css hindi,css 3,css preparation,css tricks,css em,css vh,css vw,3d css,css desde cero,css rem,css,css all,css transition,tutorial de css,css full course,css course for beginners,css 2021,учим css,grid css,css,css,css