Contact us Form in HTML CSS
Contact us Form in HTML CSS In this article, I am going to tell you how you can create a very beautiful contact us form html with simple steps. you just need to write a simple code of text to create this HTML and CSS contact us form. We will use in this code HTML and simple internal CSS.
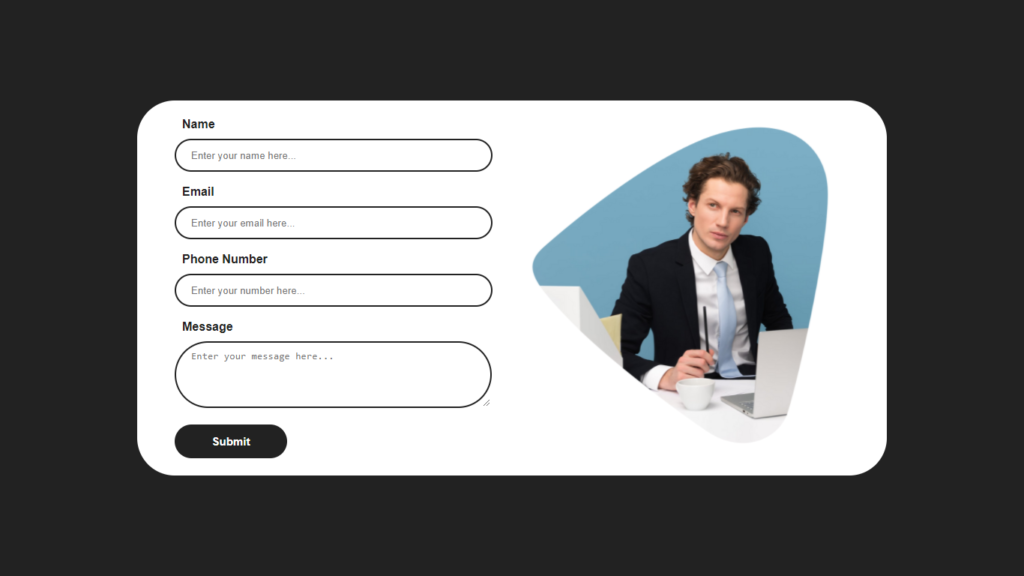
Contact us Form in HTML CSS
first of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Solved:-
html website,html,html and css,css,how to create a website using html and css,how to make a website using html and css,html template,website using html and css,website template design using html and css,build a website with html and css,html css website design tutorial,html website template,html website design tutorial,simple website using html and css,how to create website using html and css,make websites with html templates,free html templates,portfolio website,template,portfolio,website template,portfolio website tutorial,portfolio website design,personal portfolio website,website,create portfolio webiste.
how to create a website,create a portfolio website,cv website template,create web template,portfolio website free,good portfolio website,good portfolio website examples,design portfolio website,responsive website,html css portfolio website,wordpress portfolio website,portfolio website html css,portfolio website,portfolio website html css javascript,responsive portfolio website html css javascript,personal portfolio website,portfolio website design in html css,responsive website html css,responsive portfolio html css javascript,html,responsive portfolio website,portfolio html css javascript,responsive personal portfolio website.
portfolio personal html css javascript,responsive website using html css,source code,code,source,source code explained,source code trailer,xp source code,code source,source code review,windows xp source code,source code time travel,source code ending explained,source code (quotation subject),source code 2,jar source code,vpn source code,game source code,source code sonu,source code leak,source code 2019,java source code,read source code,source code movie,source code hindi,apk to source code,source code,website source code,html code of website,source code of website,source code,webu,source coder,html website,copy website,html website design tutorial,download entire website code,website design,source code of complete website.
coding,webu16,defcon,def con,website design tutorial,web development,website,web development tutorial,install,download source code of any website,website tutorial,two methods to download website code,website source code,html code of website,coding,source code of website,install,source code,html website design tutorial,download entire website code,source coder,html website,learn coding,copy website,webu,source code of complete website,installation,website design.
website design tutorial,business website design,download source code of any website,web development tutorial,web development,web programming,two methods to download website code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Contact us form in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
body
{
width: 100vw;
height: 100vh;
background: #222;
display: flex;
justify-content: center;
align-items: center;
}
.container
{
width: 1000px;
height: 500px;
background: #fff;
border-radius: 50px;
display: flex;
justify-content: space-between;
align-items: center;
}
.form
{
width: 500px;
padding-left: 50px;
}
.form label
{
font-family: arial;
color: #222;
font-weight: bold;
margin-left: 10px;
}
.form input
{
width: 400px;
height: 40px;
border-radius: 50px;
border: 2px solid #222;
padding-left: 20px;
margin-top: 10px;
}
.form textarea
{
border-radius: 50px;
border: 2px solid #222;
padding-left: 20px;
margin-top: 10px;
padding-top: 10px;
}
.btn
{
width: 150px;
height: 45px;
font-weight: bold;
font-size: 15px;
font-family: arial;
border: none;
background-color: #222;
color: #fff;
border-radius: 30px;
cursor: pointer;
}
.image
{
width: 500px;
}
.image img
{
width: 400px;
}
</style>
<body>
<div class="container">
<div class="form">
<label>Name</label><br>
<input type="text" name="" placeholder="Enter your name here..."><br><br>
<label>Email</label><br>
<input type="email" name="" placeholder="Enter your email here..."><br><br>
<label>Phone Number</label><br>
<input type="number" name="" placeholder="Enter your number here..."><br><br>
<label>Message</label><br>
<textarea rows="5" cols="52" placeholder="Enter your message here..."></textarea><br><br>
<button class="btn">Submit</button>
</div>
<div class="image">
<img src="img.png">
</div>
</div>
</body>
</html>
Here we completed our contact us Form.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
MOVED DOTTED DUST PARTICLE TEXT IN HTML BY BLOTTER JS || CSS EFFECT
Button Hover in HTML and CSS with Source code
How To Make Certificate design in MS-WORD in Hindi || Certificate In Ms-word
How To Make Certificate design in MS-WORD in Hindi || Certificate In Ms-word
Queries Solved:-
html website,html,html and css,css,how to create a website using html and css,how to make a website using html and css,html template,website using html and css,website template design using html and css,build a website with html and css,html css website design tutorial,html website template,html website design tutorial,simple website using html and css,how to create website using html and css,make websites with html templates,free html templates,portfolio website,template,portfolio,website template,portfolio website tutorial,portfolio website design,personal portfolio website,website,create portfolio webiste,how to create a website,create a portfolio website,cv website template,create web template,portfolio website free.
good portfolio website,good portfolio website examples,design portfolio website,responsive website,html css portfolio website,wordpress portfolio website,portfolio website html css,portfolio website,portfolio website html css javascript,responsive portfolio website html css javascript,personal portfolio website,portfolio website design in html css,responsive website html css,responsive portfolio html css javascript,html,responsive portfolio website,portfolio html css javascript,responsive personal portfolio website,portfolio personal html css javascript,responsive website using html css,source code,code,source,source code explained,source code trailer,xp source code,code source,source code review,windows xp source code,source code time travel,source code ending explained,source code (quotation subject),source code 2,jar source code.
vpn source code,game source code,source code sonu,source code leak,source code 2019,java source code,read source code,source code movie,source code hindi,apk to source code,source code,website source code,html code of website,source code of website,source code,webu,source coder,html website,copy website,html website design tutorial,download entire website code,website design,source code of complete website,coding,webu16,defcon,def con,website design tutorial,web development,website,web development tutorial,install,download source code of any website,website tutorial,two methods to download website code.
website source code,html code of website,coding,source code of website,install,source code,html website design tutorial,download entire website code,source coder,html website,learn coding,copy website,webu,source code of complete website,installation,website design,website design tutorial,business website design,download source code of any website,web development tutorial,web development,web programming,two methods to download website code.