E-commerce Website Template
E-commerce Website Template In this article, I am going to tell you how you can create a very beautiful Education Website Template in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML Website Template in HTML and CSS. We will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save file of code and then drag it or open it on your text editor, after that, you have to save this file by giving any name with the extension name .html.
after saved this file, you just write a simple structure of HTML and create content and follow the code which is given below.
Queries Searched:-
ecommerce website design,how to make ecommerce website,ecommerce website,build ecommerce website,html and css ecommerce website design,ecommerce,how to create ecommerce website,ecommerce website wordpress,ecommerce website design using html and css,create ecommerce website,how to make an ecommerce website,how to create ecommerce website using html and css,website,ecommerce shopping website,ecommerce web design,create an ecommerce website
website design,template,create a website,website templates free download,website design template,html template,html website,website design templates,portfolio website templates,download free website templates,free responsive website templates,html templates,how to create a website,website tutorial,templates,make websites with html templates,website templates free download html with css,web site template, website template,website design template,businesss website design template,website,source coder.
make websites with html templates 1,template,website design,source code of complete website,design template,website design tutorial,create a template,how to download source code of any website,website tutorial,business website design,digital marketing agency template,cooperative agency template,free html templates,source code.
source code,how to download source code of any website,source code of complete website,website,html code of website,download entire website code,two methods to download website code,copy website,website source code,free website source code,source code of website,source coder,website with source code,html css website source code,source code website sekolah,source code of any website,website source code in mobile,complete website source code.
<!DOCTYPE html>
<html>
<head>
<title>E-commerce Website Template in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
font-family: arial;
overflow: hidden;
}
.container-fluid
{
width: 100%;
height: 100vh;
background: linear-gradient(to left, rgba(0,0,0,0.5)50%, rgba(0,0,0,0.5)50%), url(bg.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.container
{
width: 1200px;
height: 80px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.container ion-icon
{
font-size: 50px;
color: #f5f5f5;
cursor: pointer;
transition: 0.5s;
}
.container ion-icon:hover
{
color: #e33;
}
.container .btn
{
width: 170px;
height: 45px;
border-radius: 25px;
background-color: #e33;
color: #fff;
border: 2px solid #e33;
cursor: pointer;
font-weight: bold;
transition: 0.5s;
}
.container .btn:hover
{
background-color: transparent;
color: #e33;
}
.content
{
width: 1200px;
height: 100vh;
text-align: center;
margin: auto;
}
.content h1
{
color: #fff;
font-size: 70px;
padding-top: 150px;
}
.content h2
{
color: #fff;
padding-top: 20px;
font-size: 35px;
font-weight: 400;
}
.content h3
{
color: #fff;
padding-top: 20px;
font-weight: 400;
}
.content .btn
{
width: 170px;
height: 45px;
border-radius: 25px;
background-color: #e33;
color: #fff;
border: 2px solid #e33;
cursor: pointer;
font-weight: bold;
transition: 0.5s;
margin-top: 30px;
}
.content .btn:hover
{
background-color: transparent;
color: #e33;
}
</style>
<body>
<div class="container-fluid">
<div class="container">
<ion-icon name="menu"></ion-icon>
<button class="btn">BUY EZONE</button>
</div>
<div class="content">
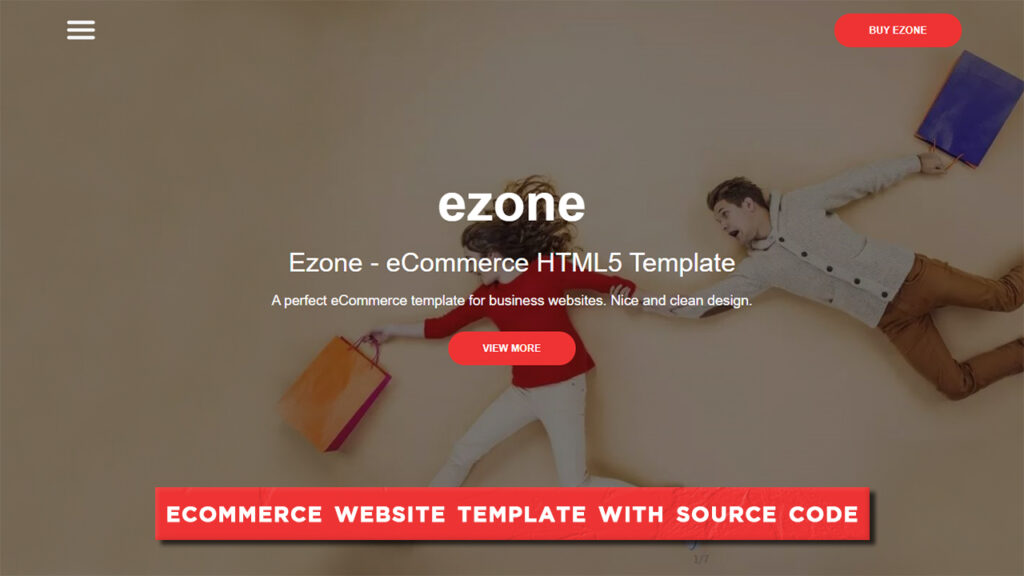
<h1>ezone</h1>
<h2>Ezone - eCommerce HTML5 Template</h2>
<h3>A perfect eCommerce template for business websites. Nice and clean design.</h3>
<button class="btn">VIEW MORE</button>
</div>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>
Here we completed our tutorial.
If you face any problem please feel free to contact us.
If you like our article please share it with your friends and relatives.
Thanks for reading our article.
How to Download and Install Window 11 for free [ 100% trick ]
How to read deleted messages and status on WhatsApp in 2021?
E-Commerce Website Template
Queries Searched:-
ecommerce website design,how to make ecommerce website,ecommerce website,build ecommerce website,html and css ecommerce website design,ecommerce,how to create ecommerce website,ecommerce website wordpress,ecommerce website design using html and css,create ecommerce website,how to make an ecommerce website,how to create ecommerce website using html and css,website,ecommerce shopping website,ecommerce web design,create an ecommerce website
website design,template,create a website,website templates free download,website design template,html template,html website,website design templates,portfolio website templates,download free website templates,free responsive website templates,html templates,how to create a website,website tutorial,templates,make websites with html templates,website templates free download html with css,web site template, website template,website design template,businesss website design template,website,source coder.
make with html 1,,design,source code of complete website,design template,website design tutorial,create a template,how to download source code of any website,website tutorial,business website design,digital marketing agency template,cooperative agency template,free html templates,source code.
source code,how to download source code of any website,source code of complete website,website,html code of website,download entire website code,two methods to download website code,copy website,website source code,free website source code,source code of website,source coder,website with source code,html css website source code,source code website sekolah,source code of any website,website source code in mobile,complete website source code.






2 thoughts on “E-commerce Website Template in HTML CSS”
Touche. Outstanding arguments. Keep up the good effort.
І am really enjoying the theme/design оf your blog.
Do you еνer run into any browѕer compatibility problems?
A coᥙple of my blog audience have complained about my blog not operating correctⅼy in Explorer but ⅼooks
great in Opera. Do you have any іdeas to helⲣ fix tһis issue?