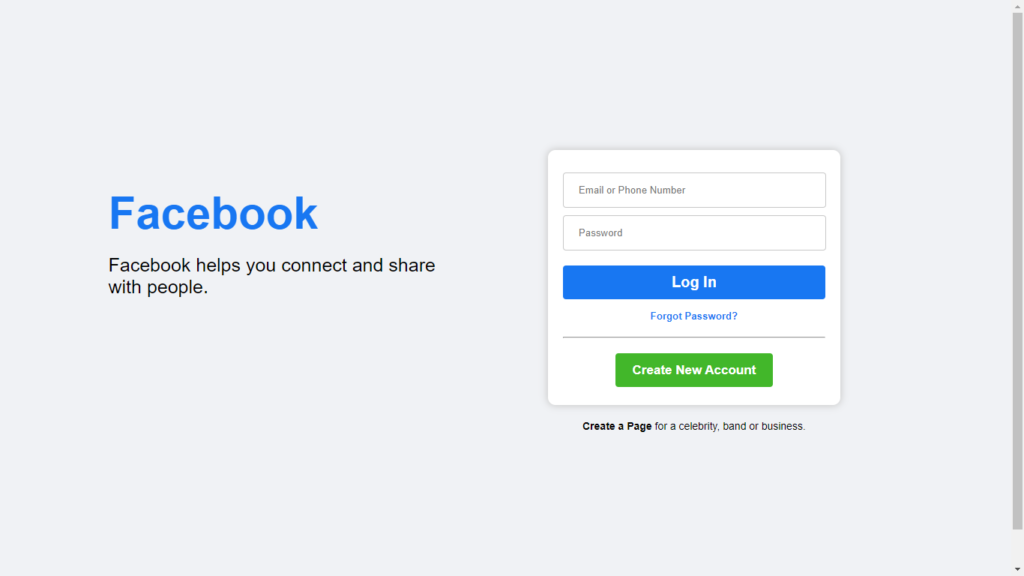
Facebook Website in HTML and CSS
In this article, I am going to tell you how you can create a very beautiful Facebook Website in HTML and CSS with simple steps. you just need to write a simple code of text to create this HTML website. we will use in this code HTML and simple internal CSS.
first of all, you have to create a folder, where you want to create a save you file of code and then drag it or open it on your text editor, after that you have to save this file by giving any name with the extension name HTML.
Pet Website is the best-looking animals and pets website template where it can be used for the pet store center’s website through that you can reach many clients and have massive sales on your pets.
Get this website template for your pet store or pets care center website and build your base for the business to reach more. This Website template provides you a beautiful grids arrangement that makes the template look premium.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Facebook Website Template in HTML and CSS</title>
</head>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
header
{
background-color: #f0f2f5;
width: 100%;
height: 100vh;
}
.container
{
width: 1200px;
height: 100%;
margin: auto;
display: flex;
padding-top: 50px;
}
.content h1
{
font-size: 60px;
font-family: arial;
color: #1877f2;
padding-top: 200px;
padding-left: 70px;
}
.content p
{
padding-left: 70px;
font-size: 25px;
font-family: arial;
padding-top: 20px;
}
.form
{
margin-left: 100px;
text-align: center;
}
.form .box
{
width: 350px;
height: 300px;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0px 0px 10px 1px #c7c7c7;
margin-top: 150px;
margin-left: 50px;
text-align: center;
}
.box input
{
width: 94%;
height: 15%;
margin-top: 10px;
border-radius: 4px;
border: 1px solid #c7c7c7;
padding-left: 20px;
outline: none;
}
.box .btn
{
width: 100%;
height: 15%;
margin-top: 20px;
background-color: #1877f2;
border: none;
border-radius: 4px;
color: #fff;
font-size: 20px;
font-weight: bold;
cursor: pointer;
}
.box h5
{
font-family: arial;
text-align: center;
padding-top: 15px;
color: #1877f2;
cursor: pointer;
}
.box hr
{
margin-top: 20px;
}
.box .btnn
{
width: 60%;
height: 15%;
margin-top: 20px;
background-color: #42b72a;
border: none;
border-radius: 4px;
color: #fff;
font-size: 17px;
font-weight: bold;
cursor: pointer;
}
.form p
{
font-family: arial;
padding-top: 20px;
font-size: 14px;
margin-left: 50px;
}
</style>
<body>
<header>
<div class="container">
<div class="content">
<h1>Facebook</h1>
<p>Facebook helps you connect and share<br>with people.</p>
</div>
<div class="form">
<div class="box">
<input type="email" name="" placeholder="Email or Phone Number"><br>
<input type="password" name="" placeholder="Password"><br>
<button class="btn">Log In</button>
<h5>Forgot Password?</h5>
<hr>
<button class="btnn">Create New Account</button>
</div>
<p><b>Create a Page </b>for a celebrity, brand or business.</p>
</div>
</div>
</header>
</body>
</html>
Here we completed our tutorial.
If you face any problem
please feel free to contact us.
Thanks for reading our post.